Update themes gallery (#2203)
Co-authored-by: GitHub Action <action@github.com>
@ -3,11 +3,11 @@
|
|||||||
title = "DeepThought"
|
title = "DeepThought"
|
||||||
description = "A simple blog theme focused on writing powered by Bulma and Zola."
|
description = "A simple blog theme focused on writing powered by Bulma and Zola."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/RatanShreshtha/DeepThought.git"
|
repository = "https://github.com/RatanShreshtha/DeepThought.git"
|
||||||
homepage = "https://github.com/RatanShreshtha/DeepThought"
|
homepage = "https://github.com/RatanShreshtha/DeepThought"
|
||||||
minimum_version = "0.14.1"
|
minimum_version = "0.14.1"
|
||||||
@ -19,59 +19,97 @@ name = "Ratan Kulshreshtha"
|
|||||||
homepage = "https://ratanshreshtha.dev"
|
homepage = "https://ratanshreshtha.dev"
|
||||||
+++
|
+++
|
||||||
|
|
||||||
<p align="center">
|
<div align="center">
|
||||||
<a href="https://github.com/RatanShreshtha/DeepThought">
|
|
||||||
<img src="static/images/avatar.png" alt="Logo" width="80" height="80">
|
|
||||||
</a>
|
|
||||||
|
|
||||||
<h3 align="center">DeepThought</h3>
|
<img src="static/images/avatar.png" alt="logo" width="200" height="auto" />
|
||||||
|
<h1>DeepThought</h1>
|
||||||
<p align="center">
|
|
||||||
|
<p>
|
||||||
A simple blog theme focused on writing powered by Bulma and Zola.
|
A simple blog theme focused on writing powered by Bulma and Zola.
|
||||||
<br />
|
|
||||||
<a href="https://deepthought-theme.netlify.app/docs/"><strong>Explore the docs »</strong></a>
|
|
||||||
<br />
|
|
||||||
<br />
|
|
||||||
<a href="https://github.com/RatanShreshtha/DeepThought">Code Repository</a>
|
|
||||||
·
|
|
||||||
<a href="https://github.com/RatanShreshtha/DeepThought/issues">Report Bug</a>
|
|
||||||
·
|
|
||||||
<a href="https://github.com/RatanShreshtha/DeepThought/issues">Request Feature</a>
|
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
|
|
||||||
|
<!-- Badges -->
|
||||||
|
<p>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/graphs/contributors">
|
||||||
|
<img src="https://img.shields.io/github/contributors/RatanShreshtha/DeepThought" alt="contributors" />
|
||||||
|
</a>
|
||||||
|
<a href="">
|
||||||
|
<img src="https://img.shields.io/github/last-commit/RatanShreshtha/DeepThought" alt="last update" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/network/members">
|
||||||
|
<img src="https://img.shields.io/github/forks/RatanShreshtha/DeepThought" alt="forks" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/stargazers">
|
||||||
|
<img src="https://img.shields.io/github/stars/RatanShreshtha/DeepThought" alt="stars" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/issues/">
|
||||||
|
<img src="https://img.shields.io/github/issues/RatanShreshtha/DeepThought" alt="open issues" />
|
||||||
|
</a>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/blob/main/LICENSE">
|
||||||
|
<img src="https://img.shields.io/github/license/RatanShreshtha/DeepThought.svg" alt="license" />
|
||||||
|
</a>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
|
<h4>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/">View Demo</a>
|
||||||
|
<span> · </span>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought">Documentation</a>
|
||||||
|
<span> · </span>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/issues/">Report Bug</a>
|
||||||
|
<span> · </span>
|
||||||
|
<a href="https://github.com/RatanShreshtha/DeepThought/issues/">Request Feature</a>
|
||||||
|
</h4>
|
||||||
|
</div>
|
||||||
|
|
||||||
<details open="open">
|
<br />
|
||||||
<summary><h2 style="display: inline-block">Table of Contents</h2></summary>
|
|
||||||
<ol>
|
|
||||||
<li>
|
|
||||||
<a href="#about-the-project">About The Project</a>
|
|
||||||
<ul>
|
|
||||||
<li><a href="#built-with">Built With</a></li>
|
|
||||||
</ul>
|
|
||||||
</li>
|
|
||||||
<li>
|
|
||||||
<a href="#getting-started">Getting Started</a>
|
|
||||||
<ul>
|
|
||||||
<li><a href="#prerequisites">Prerequisites</a></li>
|
|
||||||
<li><a href="#installation">Installation</a></li>
|
|
||||||
</ul>
|
|
||||||
</li>
|
|
||||||
<li><a href="#usage">Usage</a></li>
|
|
||||||
<li><a href="#roadmap">Roadmap</a></li>
|
|
||||||
<li><a href="#contributing">Contributing</a></li>
|
|
||||||
<li><a href="#license">License</a></li>
|
|
||||||
<li><a href="#contact">Contact</a></li>
|
|
||||||
<li><a href="#acknowledgements">Acknowledgements</a></li>
|
|
||||||
</ol>
|
|
||||||
</details>
|
|
||||||
|
|
||||||
## About The Project
|
<!-- Table of Contents -->
|
||||||
|
# :notebook_with_decorative_cover: Table of Contents
|
||||||
|
|
||||||
[](https://deepthought-theme.netlify.app/)
|
- :notebook_with_decorative_cover: Table of Contents
|
||||||
|
- :star2: About the Project
|
||||||
|
- :camera: Screenshots
|
||||||
|
- :space_invader: Tech Stack
|
||||||
|
- :dart: Features
|
||||||
|
- :toolbox: Getting Started
|
||||||
|
- :bangbang: Prerequisites
|
||||||
|
- :gear: Installation
|
||||||
|
- :running: Run Locally
|
||||||
|
- :triangular_flag_on_post: Deployment
|
||||||
|
- :eyes: Usage
|
||||||
|
- Multilingual Navbar
|
||||||
|
- KaTeX math formula support
|
||||||
|
- Automatic rendering without short codes
|
||||||
|
- Elasticlunr search in other language
|
||||||
|
- :wave: Contributing
|
||||||
|
- :warning: License
|
||||||
|
- :handshake: Contact
|
||||||
|
- :gem: Acknowledgements
|
||||||
|
|
||||||
> A simple blog theme focused on writing powered by Bulma and Zola.
|
|
||||||
|
|
||||||
### Features
|
<!-- About the Project -->
|
||||||
|
## :star2: About the Project
|
||||||
|
|
||||||
|
|
||||||
|
<!-- Screenshots -->
|
||||||
|
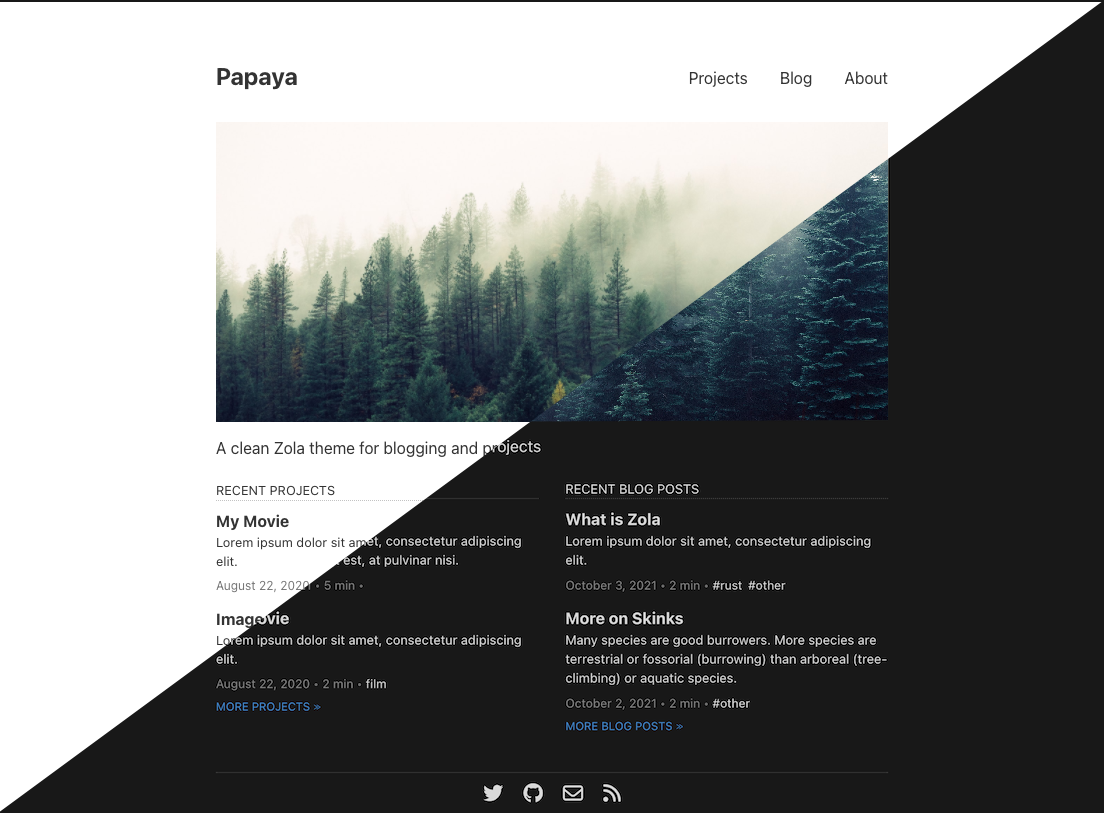
### :camera: Screenshots
|
||||||
|
|
||||||
|
<div align="center">
|
||||||
|
<img src="screenshot.png" alt="screenshot" />
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
|
<!-- TechStack -->
|
||||||
|
### :space_invader: Tech Stack
|
||||||
|
|
||||||
|
|
||||||
|
- [Zola](https://www.getzola.org/) - Your one-stop static site engine
|
||||||
|
- [Bulma](https://bulma.io/) - The modern CSS framework that just works.
|
||||||
|
|
||||||
|
<!-- Features -->
|
||||||
|
### :dart: Features
|
||||||
|
|
||||||
- [x] Dark Mode
|
- [x] Dark Mode
|
||||||
- [x] Pagination
|
- [x] Pagination
|
||||||
@ -87,20 +125,16 @@ homepage = "https://ratanshreshtha.dev"
|
|||||||
- [x] Multilingual Navbar
|
- [x] Multilingual Navbar
|
||||||
- [x] Katex
|
- [x] Katex
|
||||||
|
|
||||||
### Built With
|
<!-- Getting Started -->
|
||||||
|
## :toolbox: Getting Started
|
||||||
|
|
||||||
- [Zola](https://www.getzola.org/)
|
<!-- Prerequisites -->
|
||||||
- [Bulma](https://bulma.io/)
|
### :bangbang: Prerequisites
|
||||||
|
|
||||||
## Getting Started
|
|
||||||
|
|
||||||
To get a local copy up and running follow these simple steps.
|
|
||||||
|
|
||||||
### Prerequisites
|
|
||||||
|
|
||||||
You need static site generator (SSG) [Zola](https://www.getzola.org/documentation/getting-started/installation/) installed in your machine to use this theme follow their guide on [getting started](https://www.getzola.org/documentation/getting-started/overview/).
|
You need static site generator (SSG) [Zola](https://www.getzola.org/documentation/getting-started/installation/) installed in your machine to use this theme follow their guide on [getting started](https://www.getzola.org/documentation/getting-started/overview/).
|
||||||
|
|
||||||
### Installation
|
<!-- Installation -->
|
||||||
|
### :gear: Installation
|
||||||
|
|
||||||
Follow zola's guide on [installing a theme](https://www.getzola.org/documentation/themes/installing-and-using-themes/).
|
Follow zola's guide on [installing a theme](https://www.getzola.org/documentation/themes/installing-and-using-themes/).
|
||||||
Make sure to add `theme = "DeepThought"` to your `config.toml`
|
Make sure to add `theme = "DeepThought"` to your `config.toml`
|
||||||
@ -108,19 +142,22 @@ Make sure to add `theme = "DeepThought"` to your `config.toml`
|
|||||||
**Check zola version (only 0.9.0+)**
|
**Check zola version (only 0.9.0+)**
|
||||||
Just to double-check to make sure you have the right version. It is not supported to use this theme with a version under 0.14.1.
|
Just to double-check to make sure you have the right version. It is not supported to use this theme with a version under 0.14.1.
|
||||||
|
|
||||||
## Usage
|
<!-- Run Locally -->
|
||||||
|
### :running: Run Locally
|
||||||
### How to serve?
|
|
||||||
|
|
||||||
Go into your sites directory and type `zola serve`. You should see your new site at `localhost:1111`.
|
Go into your sites directory and type `zola serve`. You should see your new site at `localhost:1111`.
|
||||||
|
|
||||||
**NOTE**: you must provide the theme options variables in `config.toml` to serve a functioning site
|
**NOTE**: you must provide the theme options variables in `config.toml` to serve a functioning site
|
||||||
|
|
||||||
### Deployment
|
<!-- Deployment -->
|
||||||
|
### :triangular_flag_on_post: Deployment
|
||||||
|
|
||||||
[Zola](https://www.getzola.org) already has great documentation for deploying to [Netlify](https://www.getzola.org/documentation/deployment/netlify/) or [Github Pages](https://www.getzola.org/documentation/deployment/github-pages/). I won't bore you with a regurgitated explanation.
|
[Zola](https://www.getzola.org) already has great documentation for deploying to [Netlify](https://www.getzola.org/documentation/deployment/netlify/) or [Github Pages](https://www.getzola.org/documentation/deployment/github-pages/). I won't bore you with a regurgitated explanation.
|
||||||
|
|
||||||
### Theme Options
|
<!-- Usage -->
|
||||||
|
## :eyes: Usage
|
||||||
|
|
||||||
|
Following options are available with the `DeepThought` theme
|
||||||
|
|
||||||
```toml
|
```toml
|
||||||
# Enable external libraries
|
# Enable external libraries
|
||||||
@ -169,7 +206,8 @@ instagram = "<instagram_username>"
|
|||||||
behance = "<behance_username>"
|
behance = "<behance_username>"
|
||||||
google_scholar = "<googlescholar_userid>"
|
google_scholar = "<googlescholar_userid>"
|
||||||
orcid = "<orcid_userid>"
|
orcid = "<orcid_userid>"
|
||||||
mastodon = "<mastadon_username>"
|
mastodon_username = "<mastadon_username>"
|
||||||
|
mastodon_server = "<mastodon_server>" (if not set, defaults to mastodon.social)
|
||||||
|
|
||||||
|
|
||||||
# To add google analytics
|
# To add google analytics
|
||||||
@ -272,34 +310,45 @@ e.g. `templates/base.html`
|
|||||||
|
|
||||||
More detailed explanations are aound in [elasticlunr's documents](https://github.com/weixsong/elasticlunr.js#other-languages-example-in-browser).
|
More detailed explanations are aound in [elasticlunr's documents](https://github.com/weixsong/elasticlunr.js#other-languages-example-in-browser).
|
||||||
|
|
||||||
## Roadmap
|
<!-- Contributing -->
|
||||||
|
## :wave: Contributing
|
||||||
|
|
||||||
See the [open issues](https://github.com/RatanShreshtha/DeepThought/issues) for a list of proposed features (and known issues).
|
<a href="https://github.com/RatanShreshtha/DeepThought/graphs/contributors">
|
||||||
|
<img src="https://contrib.rocks/image?repo=RatanShreshtha/DeepThought" />
|
||||||
|
</a>
|
||||||
|
|
||||||
## Contributing
|
|
||||||
|
|
||||||
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are **greatly appreciated**.
|
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
|
||||||
|
|
||||||
1. Fork the Project
|
- Fork the Project
|
||||||
2. Create your Feature Branch (`git checkout -b feature/AmazingFeature`)
|
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
|
||||||
3. Commit your Changes (`git commit -m 'Add some AmazingFeature'`)
|
- Commit your Changes (git commit -m 'Add some AmazingFeature')
|
||||||
4. Push to the Branch (`git push origin feature/AmazingFeature`)
|
- Push to the Branch (git push origin feature/AmazingFeature)
|
||||||
5. Open a Pull Request
|
- Open a Pull Request
|
||||||
|
|
||||||
## License
|
<!-- License -->
|
||||||
|
## :warning: License
|
||||||
|
|
||||||
Distributed under the MIT License. See `LICENSE` for more information.
|
Distributed under the MIT License. See `LICENSE` for more information.
|
||||||
|
|
||||||
## Contact
|
|
||||||
|
|
||||||
Ratan Kulshreshtha - [@RatanShreshtha](https://twitter.com/RatanShreshtha)>
|
<!-- Contact -->
|
||||||
|
## :handshake: Contact
|
||||||
|
|
||||||
|
Ratan Kulshreshtha - [@RatanShreshtha](https://twitter.com/RatanShreshtha) - ratan.shreshtha[at]gmail.com
|
||||||
|
|
||||||
Project Link: [https://github.com/RatanShreshtha/DeepThought](https://github.com/RatanShreshtha/DeepThought)
|
Project Link: [https://github.com/RatanShreshtha/DeepThought](https://github.com/RatanShreshtha/DeepThought)
|
||||||
|
|
||||||
## Acknowledgements
|
|
||||||
|
|
||||||
- [GitHub Emoji Cheat Sheet](https://www.webpagefx.com/tools/emoji-cheat-sheet)
|
<!-- Acknowledgments -->
|
||||||
|
## :gem: Acknowledgements
|
||||||
|
|
||||||
|
Use this section to mention useful resources and libraries that you have used in your projects.
|
||||||
|
|
||||||
|
- [Shields.io](https://shields.io/)
|
||||||
- [Choose an Open Source License](https://choosealicense.com)
|
- [Choose an Open Source License](https://choosealicense.com)
|
||||||
|
- [Awesome README](https://github.com/matiassingers/awesome-readme)
|
||||||
|
- [Emoji Cheat Sheet](https://github.com/ikatyang/emoji-cheat-sheet/blob/main/README.md#travel--places)
|
||||||
- [Slick Carousel](https://kenwheeler.github.io/slick)
|
- [Slick Carousel](https://kenwheeler.github.io/slick)
|
||||||
- [Font Awesome](https://fontawesome.com)
|
- [Font Awesome](https://fontawesome.com)
|
||||||
- [Unsplash](https://unsplash.com/)
|
- [Unsplash](https://unsplash.com/)
|
||||||
|
|||||||
|
Before Width: | Height: | Size: 181 KiB After Width: | Height: | Size: 574 KiB |
@ -3,11 +3,11 @@
|
|||||||
title = "Ergo"
|
title = "Ergo"
|
||||||
description = "A simple blog Theme focused on writing, inspired by svbtle"
|
description = "A simple blog Theme focused on writing, inspired by svbtle"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/insipx/Ergo.git"
|
repository = "https://github.com/insipx/Ergo.git"
|
||||||
homepage = "https://github.com/insipx/Ergo"
|
homepage = "https://github.com/insipx/Ergo"
|
||||||
minimum_version = "0.4.1"
|
minimum_version = "0.4.1"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "HayFlow"
|
title = "HayFlow"
|
||||||
description = "HayFlow is a minimal and completely modular Zola theme for anyone wishing to have their own landing page."
|
description = "HayFlow is a minimal and completely modular Zola theme for anyone wishing to have their own landing page."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://gitlab.com/cyril-marpaud/hayflow.git"
|
repository = "https://gitlab.com/cyril-marpaud/hayflow.git"
|
||||||
homepage = "https://gitlab.com/cyril-marpaud/hayflow"
|
homepage = "https://gitlab.com/cyril-marpaud/hayflow"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
@ -54,35 +54,49 @@ cd mywebsite
|
|||||||
git clone git@gitlab.com:cyril-marpaud/hayflow.git themes/hayflow
|
git clone git@gitlab.com:cyril-marpaud/hayflow.git themes/hayflow
|
||||||
```
|
```
|
||||||
|
|
||||||
Add `theme = "hayflow"` at the top of your `config.toml` file to tell Zola to use HayFlow (as described in [the documentation](https://www.getzola.org/documentation/themes/installing-and-using-themes/)).
|
Add `theme = "hayflow"` at the top of `config.toml` file to tell Zola to use HayFlow (as described in [the documentation](https://www.getzola.org/documentation/themes/installing-and-using-themes/)).
|
||||||
|
|
||||||
Finally, run...
|
Finally, run...
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
zola serve
|
zola serve
|
||||||
```
|
```
|
||||||
...and go to [http://localhost:1111](http://localhost:1111) to see your landing page in action with the default name displayed (John Doe).
|
...and go to [http://localhost:1111](http://localhost:1111) to see the landing page in action with the default name displayed (John Doe).
|
||||||
|
|
||||||
## Landing page customization
|
## Landing page customization
|
||||||
|
|
||||||
Customizing the landing page boils down to adding variables to your `config.toml`'s `[extra]` section. There are three variables one can use to do so: `name`, `roles` and `links` (they are all optional).
|
Customizing the landing page boils down to two things:
|
||||||
|
|
||||||
|
- adding the `name` and `links` variables to the `config.toml`'s `[extra]` section (`links` is optional. So is `name` if your name is John Doe)
|
||||||
|
- adding the `roles` variable to the `content/_index.md`'s `[extra]` section (also optional)
|
||||||
|
|
||||||
|
The difference comes from the fact that you might need to translate the `roles` into other languages. For that to be possible, they must be placed in a MarkDown file. See multilingual support for more info.
|
||||||
|
|
||||||
- `name` speaks for itself.
|
- `name` speaks for itself.
|
||||||
- `roles` is an array of strings. Each string is displayed on a separate line.
|
- `roles` is an array of strings. Each string is displayed on a separate line.
|
||||||
- `links` is an array of `{icon, url}` objects. You can use any **free** icon from [Font Awesome](https://fontawesome.com/search?o=r&m=free) here, all you need is the icon's code. The [enveloppe icon](https://fontawesome.com/icons/envelope?s=solid&f=classic)'s code is `fa-solid fa-envelope`. The [pizza-slice icon](https://fontawesome.com/icons/pizza-slice?s=solid&f=classic)'s code is `fa-solid fa-pizza-slice`.
|
- `links` is an array of `{icon, url}` objects. You can use any **free** icon from [Font Awesome](https://fontawesome.com/search?o=r&m=free) here, all you need is the icon's code. The [enveloppe icon](https://fontawesome.com/icons/envelope?s=solid&f=classic)'s code is `fa-solid fa-envelope`. The [pizza-slice icon](https://fontawesome.com/icons/pizza-slice?s=solid&f=classic)'s code is `fa-solid fa-pizza-slice`.
|
||||||
|
|
||||||
|
This is what the `config.toml`'s `[extra]` section might look like after customization:
|
||||||
|
|
||||||
```TOML
|
```TOML
|
||||||
[extra]
|
[extra]
|
||||||
name = { first = "ninja", last = "turtle" }
|
name = { first = "ninja", last = "turtle" }
|
||||||
|
|
||||||
roles = ["Green 🟢", "Turtle 🐢", "Pizza enthusiast 🍕"]
|
|
||||||
|
|
||||||
links = [
|
links = [
|
||||||
{ icon = "fa-solid fa-envelope", url = "mailto:slice@pizza.it" },
|
{ icon = "fa-solid fa-envelope", url = "mailto:slice@pizza.it" },
|
||||||
{ icon = "fa-solid fa-pizza-slice", url = "https://en.wikipedia.org/wiki/Pizza" },
|
{ icon = "fa-solid fa-pizza-slice", url = "https://en.wikipedia.org/wiki/Pizza" },
|
||||||
]
|
]
|
||||||
```
|
```
|
||||||
|
|
||||||
|
And here's a customized version of `content/_index.md`:
|
||||||
|
|
||||||
|
```TOML
|
||||||
|
+++
|
||||||
|
[extra]
|
||||||
|
roles = ["Green 🟢", "Turtle 🐢", "Pizza enthusiast 🍕"]
|
||||||
|
+++
|
||||||
|
```
|
||||||
|
|
||||||
## Adding a section
|
## Adding a section
|
||||||
|
|
||||||
Inside the `content` directory, create a `pizza` folder and place this `_index.md` file inside:
|
Inside the `content` directory, create a `pizza` folder and place this `_index.md` file inside:
|
||||||
@ -95,7 +109,7 @@ title = "Pizza"
|
|||||||
What a mouthful !
|
What a mouthful !
|
||||||
```
|
```
|
||||||
|
|
||||||
Then, add this `sections` variable (an array of strings) to your `config.toml`'s `[extra]` section:
|
Then, add this `sections` variable (an array of strings) to the `config.toml`'s `[extra]` section:
|
||||||
|
|
||||||
```TOML
|
```TOML
|
||||||
[extra]
|
[extra]
|
||||||
@ -106,7 +120,7 @@ A new internal link pointing to that section will appear on the landing page. Cl
|
|||||||
|
|
||||||
## Customizing sections
|
## Customizing sections
|
||||||
|
|
||||||
HayFlow currently supports three card types : `simple`, `columns` and `list`. If left unspecified, the type will default to `simple`. To change it, add a `card_type` variable to your `_index.md`'s [front matter](https://www.getzola.org/documentation/content/section/#front-matter)'s `[extra]` section:
|
HayFlow currently supports three card types : `simple`, `columns` and `list`. If left unspecified, the type will default to `simple`. To change it, add a `card_type` variable to the `_index.md`'s `[extra]` section:
|
||||||
|
|
||||||
```TOML
|
```TOML
|
||||||
+++
|
+++
|
||||||
@ -153,4 +167,90 @@ Margherita pizza is a typical [Neapolitan pizza](https://en.wikipedia.org/wiki/N
|
|||||||
|
|
||||||
The `link` variable is optional.
|
The `link` variable is optional.
|
||||||
|
|
||||||
|
## Multilingual support
|
||||||
|
|
||||||
|
HayFlow supports multilingual websites out of the box.
|
||||||
|
|
||||||
|
### Declare more languages
|
||||||
|
|
||||||
|
In `config.toml`, add the languages you want to support like so:
|
||||||
|
|
||||||
|
```TOML
|
||||||
|
default_language = "fr"
|
||||||
|
[translations]
|
||||||
|
flag = "🇫🇷"
|
||||||
|
|
||||||
|
[languages.en]
|
||||||
|
[languages.en.translations]
|
||||||
|
flag = "🇬🇧"
|
||||||
|
|
||||||
|
[languages.italian]
|
||||||
|
[languages.italian.translations]
|
||||||
|
flag = "🇮🇹"
|
||||||
|
```
|
||||||
|
|
||||||
|
This will make the language-select block in the top-right corner visible. It consists of clickable links to the translated versions of your website.
|
||||||
|
The `flag` variable is optional and you can use simple text instead of an emoji flag. If left unspecified, it will default to the country code you chose for that language (`fr`, `en` and `italian` in this example).
|
||||||
|
|
||||||
|
### Translate the content
|
||||||
|
|
||||||
|
Each `.md` file in the `content` folder now needs to be translated into every additional language previously declared in `config.toml`.
|
||||||
|
|
||||||
|
Following the above example (three languages, french, english and italian) and given this initial filetree:
|
||||||
|
|
||||||
|
```
|
||||||
|
content/
|
||||||
|
_index.md
|
||||||
|
pizzas/
|
||||||
|
_index.md
|
||||||
|
margherita.md
|
||||||
|
capricciosa.md
|
||||||
|
```
|
||||||
|
|
||||||
|
The final filetree should look like this for the translation to be complete:
|
||||||
|
|
||||||
|
```
|
||||||
|
content/
|
||||||
|
_index.md
|
||||||
|
_index.en.md
|
||||||
|
_index.italian.md
|
||||||
|
pizzas/
|
||||||
|
_index.md
|
||||||
|
_index.en.md
|
||||||
|
_index.italian.md
|
||||||
|
margherita.md
|
||||||
|
margherita.en.md
|
||||||
|
margherita.italian.md
|
||||||
|
capricciosa.md
|
||||||
|
capricciosa.en.md
|
||||||
|
capricciosa.italian.md
|
||||||
|
```
|
||||||
|
|
||||||
|
### List cards
|
||||||
|
|
||||||
|
Additionally, if your website includes any "list card" sections, you might want to specify a `discover` variable in their `[extra]` sections like so:
|
||||||
|
|
||||||
|
```TOML
|
||||||
|
+++
|
||||||
|
title = "List Card Section"
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
card_type = "list"
|
||||||
|
discover = "Découvrir"
|
||||||
|
+++
|
||||||
|
```
|
||||||
|
|
||||||
|
## Whoami
|
||||||
|
|
||||||
|
My name is Cyril Marpaud, I'm an embedded systems freelance engineer and a Rust enthusiast 🦀 I have nearly 10 years experience and am currently living in Lyon (France).
|
||||||
|
|
||||||
|
<div align="center">
|
||||||
|
|
||||||
|
[![LinkedIn][linkedin-shield]][linkedin-url]
|
||||||
|
|
||||||
|
[linkedin-url]: https://www.linkedin.com/in/cyrilmarpaud/
|
||||||
|
[linkedin-shield]: https://img.shields.io/badge/-LinkedIn-black.svg?style=for-the-badge&logo=linkedin&colorB=grey&logoColor=blue
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|
||||||
|
|
||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Zulma"
|
title = "Zulma"
|
||||||
description = "A zola theme based off bulma.css"
|
description = "A zola theme based off bulma.css"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/Worble/Zulma.git"
|
repository = "https://github.com/Worble/Zulma.git"
|
||||||
homepage = "https://github.com/Worble/Zulma"
|
homepage = "https://github.com/Worble/Zulma"
|
||||||
minimum_version = "0.6.0"
|
minimum_version = "0.6.0"
|
||||||
|
|||||||
@ -3,14 +3,14 @@
|
|||||||
title = "abridge"
|
title = "abridge"
|
||||||
description = "A fast and lightweight Zola theme using semantic html, a class-light abridge.css, and No JS."
|
description = "A fast and lightweight Zola theme using semantic html, a class-light abridge.css, and No JS."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/Jieiku/abridge.git"
|
repository = "https://github.com/Jieiku/abridge.git"
|
||||||
homepage = "https://github.com/jieiku/abridge/"
|
homepage = "https://github.com/jieiku/abridge"
|
||||||
minimum_version = "0.16.0"
|
minimum_version = "0.17.1"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://abridge.netlify.app/"
|
demo = "https://abridge.netlify.app/"
|
||||||
|
|
||||||
@ -24,10 +24,12 @@ homepage = "https://github.com/jieiku/"
|
|||||||
|
|
||||||
# Abridge Zola Theme
|
# Abridge Zola Theme
|
||||||
|
|
||||||
Abridge is a fast and lightweight Zola theme using semantic html, only ~6kb css before the svg icons and syntax highlighting css, no mandatory JS[*](https://github.com/Jieiku/abridge#contributing-and-philosophy), and perfect [Lighthouse](https://web.dev/measure/?url=https%3A%2F%2Fabridge.netlify.app) and [Observatory](https://observatory.mozilla.org/analyze/abridge.netlify.app) scores.
|
Abridge is a fast and lightweight Zola theme using semantic html, only ~6kb css before the svg icons and syntax highlighting css, no mandatory JS[*](https://github.com/Jieiku/abridge#contributing-and-philosophy), and perfect [Lighthouse](https://pagespeed.web.dev/report?url=abridge.netlify.app), [YellowLabTools](https://yellowlab.tools/), and [Observatory](https://observatory.mozilla.org/analyze/abridge.netlify.app) scores.
|
||||||
|
|
||||||
There is also [Abridge-minimal](https://github.com/jieiku/abridge.css) Theme which is used to showcase the [abridge.css framework](https://github.com/Jieiku/abridge.css/tree/master/dist)
|
There is also [Abridge-minimal](https://github.com/jieiku/abridge.css) Theme which is used to showcase the [abridge.css framework](https://github.com/Jieiku/abridge.css/tree/master/dist)
|
||||||
|
|
||||||
|
Here is a [Zola Themes Benchmarks](https://github.com/Jieiku/zola-themes-benchmarks/blob/main/README.md) Page.
|
||||||
|
|
||||||
Maintenance of this project is made possible by all the <a href="https://github.com/Jieiku/abridge/graphs/contributors">contributors</a> and <a href="https://github.com/sponsors/Jieiku">sponsors</a>. If you'd like to sponsor this project and have your avatar or company logo appear below <a href="https://github.com/sponsors/Jieiku">click here</a>. 💖
|
Maintenance of this project is made possible by all the <a href="https://github.com/Jieiku/abridge/graphs/contributors">contributors</a> and <a href="https://github.com/sponsors/Jieiku">sponsors</a>. If you'd like to sponsor this project and have your avatar or company logo appear below <a href="https://github.com/sponsors/Jieiku">click here</a>. 💖
|
||||||
|
|
||||||
<!-- sponsors --><!-- sponsors -->
|
<!-- sponsors --><!-- sponsors -->
|
||||||
@ -40,7 +42,7 @@ Maintenance of this project is made possible by all the <a href="https://github.
|
|||||||
|
|
||||||
## Requirements
|
## Requirements
|
||||||
|
|
||||||
This theme requires version 0.16.0 or later of [Zola](https://www.getzola.org/documentation/getting-started/installation/)
|
This theme requires version 0.17.1 or later of [Zola](https://www.getzola.org/documentation/getting-started/installation/)
|
||||||
|
|
||||||
## Quick Start
|
## Quick Start
|
||||||
|
|
||||||
@ -174,6 +176,10 @@ command = "zola build && npm run abridge && zola build"
|
|||||||
|
|
||||||
Abridge by default uses elasticlunr for the search library (zola's default), but both tinysearch and stork are supported search libraries.
|
Abridge by default uses elasticlunr for the search library (zola's default), but both tinysearch and stork are supported search libraries.
|
||||||
|
|
||||||
|
tinysearch demo: https://jieiku.github.io/abridge-tinysearch/
|
||||||
|
|
||||||
|
stork demo: https://jieiku.github.io/abridge-stork/
|
||||||
|
|
||||||
**Switch to tinysearch:**
|
**Switch to tinysearch:**
|
||||||
|
|
||||||
First you have to install tinysearch so that you can build the index:
|
First you have to install tinysearch so that you can build the index:
|
||||||
@ -191,6 +197,8 @@ Switch abridge to tinysearch:
|
|||||||
```shell
|
```shell
|
||||||
cd ~/.dev/abridge
|
cd ~/.dev/abridge
|
||||||
sed -i 's/^search_library =.*/search_library = "tinysearch"/' config.toml
|
sed -i 's/^search_library =.*/search_library = "tinysearch"/' config.toml
|
||||||
|
sed -i 's/^draft =.*/draft = true/' content/static/stork_toml.md
|
||||||
|
sed -i 's/^draft =.*/draft = false/' content/static/tinysearch_json.md
|
||||||
zola build
|
zola build
|
||||||
tinysearch --optimize --path static public/data_tinysearch/index.html
|
tinysearch --optimize --path static public/data_tinysearch/index.html
|
||||||
# zola serve
|
# zola serve
|
||||||
@ -213,6 +221,8 @@ Switch abridge to stork:
|
|||||||
```shell
|
```shell
|
||||||
cd ~/.dev/abridge
|
cd ~/.dev/abridge
|
||||||
sed -i 's/^search_library =.*/search_library = "stork"/' config.toml
|
sed -i 's/^search_library =.*/search_library = "stork"/' config.toml
|
||||||
|
sed -i 's/^draft =.*/draft = false/' content/static/stork_toml.md
|
||||||
|
sed -i 's/^draft =.*/draft = true/' content/static/tinysearch_json.md
|
||||||
zola build
|
zola build
|
||||||
stork build --input public/data_stork/index.html --output static/stork.st
|
stork build --input public/data_stork/index.html --output static/stork.st
|
||||||
# zola serve
|
# zola serve
|
||||||
@ -224,6 +234,8 @@ abridge as a theme:
|
|||||||
```shell
|
```shell
|
||||||
cd ~/.dev/abridge
|
cd ~/.dev/abridge
|
||||||
sed -i 's/^search_library =.*/search_library = false/' config.toml
|
sed -i 's/^search_library =.*/search_library = false/' config.toml
|
||||||
|
sed -i 's/^draft =.*/draft = true/' themes/abridge/content/static/stork_toml.md
|
||||||
|
sed -i 's/^draft =.*/draft = true/' themes/abridge/content/static/tinysearch_json.md
|
||||||
zola build
|
zola build
|
||||||
npm run abridge
|
npm run abridge
|
||||||
zola build
|
zola build
|
||||||
@ -234,6 +246,8 @@ abridge theme directly:
|
|||||||
```shell
|
```shell
|
||||||
cd ~/.dev/abridge
|
cd ~/.dev/abridge
|
||||||
sed -i 's/^search_library =.*/search_library = false/' config.toml
|
sed -i 's/^search_library =.*/search_library = false/' config.toml
|
||||||
|
sed -i 's/^draft =.*/draft = true/' content/static/stork_toml.md
|
||||||
|
sed -i 's/^draft =.*/draft = true/' content/static/tinysearch_json.md
|
||||||
zola build
|
zola build
|
||||||
npm run abridge-demo
|
npm run abridge-demo
|
||||||
zola build
|
zola build
|
||||||
@ -293,13 +307,22 @@ js_bundle is set to a javascript file with a bundle of multiple javascript files
|
|||||||
|
|
||||||
`uglifyjs prestyle.js theme_button.js elasticlunr.min.js search.js -c -m -o abridge-nofacade.min.js`
|
`uglifyjs prestyle.js theme_button.js elasticlunr.min.js search.js -c -m -o abridge-nofacade.min.js`
|
||||||
|
|
||||||
|
All Bundles are defined in [package.json](https://github.com/Jieiku/abridge/blob/master/package.json)
|
||||||
|
|
||||||
|
A Bundle can be generated from the package.json scripts using npm, for example:
|
||||||
|
|
||||||
|
`npm run noswitchernosearch`
|
||||||
|
|
||||||
Abridge Default Bundle:
|
Abridge Default Bundle:
|
||||||
- abridge-bundle.min.js: includes: prestyle, theme_button, search_facade, email, codecopy
|
- abridge-bundle.min.js: includes: prestyle, theme_button, search_facade, email, codecopy
|
||||||
|
|
||||||
Abridge Alternate Bundles:
|
Abridge Alternate Bundles:
|
||||||
|
- abridge.min.js: includes: prestyle, search_facade, email, codecopy (same as default but without the theme switcher)
|
||||||
|
- abridge-bundle-nofacade.min.js: includes: prestyle, theme_button, email, codecopy, elasticlunr, search
|
||||||
|
- abridge-bundle-noswitcher.min.js - includes: prestyle, email, codecopy, elasticlunr, search
|
||||||
|
- abridge-bundle-nosearch.min.js - includes: prestyle, theme_button, email, codecopy
|
||||||
|
- abridge-bundle-noswitchernosearch.min.js - includes: prestyle, email, codecopy
|
||||||
- abridge-searchonly.min.js - includes: elasticlunr, search
|
- abridge-searchonly.min.js - includes: elasticlunr, search
|
||||||
- abridge-noswitcher.min.js - includes: prestyle, email, codecopy, elasticlunr, search
|
|
||||||
- abridge-nofacade.min.js: includes: prestyle, theme_button, email, codecopy, elasticlunr, search
|
|
||||||
|
|
||||||
Support Files:
|
Support Files:
|
||||||
- theme.min.js (not a bundle, just a minification of theme.js)
|
- theme.min.js (not a bundle, just a minification of theme.js)
|
||||||
@ -521,21 +544,28 @@ instead of this: `stylesheets = [ "abridge-switcher.css" ]` do this: `stylesheet
|
|||||||
|
|
||||||
The theme switcher relies on javascript to work, it applies the .light class to the root documentElement. The file that handles this (theme.js) is tiny and optimized and it is the first file loaded in the head, so the performance hit is minimal, but it does still exist. Without the Theme switcher you can still use The automatic Theme, it works by using Browser/OS preference, you can even install a [Firefox plugin](https://addons.mozilla.org/en-US/firefox/addon/theme-switcher-for-firefox/) to quickly switch between the two. By default the demo has the theme switcher enabled so that it can be evaluated.
|
The theme switcher relies on javascript to work, it applies the .light class to the root documentElement. The file that handles this (theme.js) is tiny and optimized and it is the first file loaded in the head, so the performance hit is minimal, but it does still exist. Without the Theme switcher you can still use The automatic Theme, it works by using Browser/OS preference, you can even install a [Firefox plugin](https://addons.mozilla.org/en-US/firefox/addon/theme-switcher-for-firefox/) to quickly switch between the two. By default the demo has the theme switcher enabled so that it can be evaluated.
|
||||||
|
|
||||||
With the growing number of options and configuration it can get confusing. To disable the Theme Switcher, you would comment out the Switcher section and enable your choice in the No switcher section, for example:
|
With the growing number of options and configuration it can get confusing. To disable the Theme Switcher, you would set `js_switcher = false` and comment out the Switcher section and enable your choice in the No switcher section, for example:
|
||||||
|
|
||||||
```toml
|
```toml
|
||||||
|
#################
|
||||||
|
# Resource Files
|
||||||
|
#################
|
||||||
|
js_switcher = false
|
||||||
|
|
||||||
########## Switcher ########## (comment this block out if NOT using switcher):
|
########## Switcher ########## (comment this block out if NOT using switcher):
|
||||||
#js_theme = "theme.min.js" # Separate Always, comment out if using -auto/-light/-dark stylesheet. (required for switcher)
|
|
||||||
#js_themeButton = "theme_button.js"# Bundleable
|
|
||||||
#js_bundle = "abridge-switcher.min.js"# Bundle JS File, comment out to disable (includes switcher)
|
|
||||||
#stylesheets = [ "abridge-switcher.css" ] # Orange Automatic Dark/Light Theme based on browser/system preference with switcher
|
#stylesheets = [ "abridge-switcher.css" ] # Orange Automatic Dark/Light Theme based on browser/system preference with switcher
|
||||||
#stylesheets = [ "abridge-blue-switcher.css" ] # Blue Automatic Night/Light Theme based on browser/system preference with switcher
|
#stylesheets = [ "abridge-blue-switcher.css" ] # Blue Automatic Night/Light Theme based on browser/system preference with switcher
|
||||||
#stylesheets = [ "abridge-blueshade-switcher.css" ] # BlueShade Automatic Night/Light Theme based on browser/system preference with switcher
|
#stylesheets = [ "abridge-blueshade-switcher.css" ] # BlueShade Automatic Night/Light Theme based on browser/system preference with switcher
|
||||||
|
#stylesheets = [ "abridge-switcher.css", "font.css" ] # include your own font!
|
||||||
|
#stylesheets = [ "abridge-switcher.css", "iconfont.css" ] # include your own font icons!
|
||||||
|
#stylesheets = [ "abridge-switcher.css", "font.css", "iconfont.css" ] # include your own font, and font icons!
|
||||||
|
|
||||||
########## No Switcher ##########
|
########## No Switcher ##########
|
||||||
#js_bundle = "search.min.js"# Bundle JS File, comment out to disable (search only: no switcher/prestyle)
|
|
||||||
js_bundle = "abridge.min.js"# Bundle JS File, comment out to disable (no switcher)
|
|
||||||
stylesheets = [ "abridge.css" ] # Orange Automatic Dark/Light Theme based on browser/system preference
|
stylesheets = [ "abridge.css" ] # Orange Automatic Dark/Light Theme based on browser/system preference
|
||||||
|
#stylesheets = [ "abridge-blue.css" ] # Blue Automatic Night/Light Theme based on browser/system preference
|
||||||
|
#stylesheets = [ "abridge-blueshade.css" ] # BlueShade Automatic Night/Light Theme based on browser/system preference
|
||||||
|
#stylesheets = [ "abridge-dark.css" ] # Orange Dark Theme
|
||||||
|
#stylesheets = [ "abridge-light.css" ] # Orange Light Theme
|
||||||
```
|
```
|
||||||
|
|
||||||
### Optimize PNG files:
|
### Optimize PNG files:
|
||||||
|
|||||||
|
Before Width: | Height: | Size: 107 KiB After Width: | Height: | Size: 117 KiB |
@ -3,11 +3,11 @@
|
|||||||
title = "adidoks"
|
title = "adidoks"
|
||||||
description = "AdiDoks is a Zola theme helping you build modern documentation."
|
description = "AdiDoks is a Zola theme helping you build modern documentation."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/aaranxu/adidoks.git"
|
repository = "https://github.com/aaranxu/adidoks.git"
|
||||||
homepage = "https://github.com/aaranxu/adidoks"
|
homepage = "https://github.com/aaranxu/adidoks"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "after-dark"
|
title = "after-dark"
|
||||||
description = "A robust, elegant dark theme"
|
description = "A robust, elegant dark theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/getzola/after-dark.git"
|
repository = "https://github.com/getzola/after-dark.git"
|
||||||
homepage = "https://github.com/getzola/after-dark"
|
homepage = "https://github.com/getzola/after-dark"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://zola-after-dark.netlify.com"
|
demo = "https://zola-after-dark.netlify.app"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "Albatros"
|
title = "Albatros"
|
||||||
description = "A feature rich theme originally made for Duniter website."
|
description = "A feature rich theme originally made for Duniter website."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://git.42l.fr/HugoTrentesaux/Albatros.git"
|
repository = "https://git.42l.fr/HugoTrentesaux/Albatros.git"
|
||||||
homepage = "https://git.42l.fr/HugoTrentesaux/Albatros"
|
homepage = "https://git.42l.fr/HugoTrentesaux/Albatros"
|
||||||
minimum_version = "0.16.0"
|
minimum_version = "0.16.0"
|
||||||
license = "AGPL"
|
license = "AGPL"
|
||||||
demo = "https://duniter.org/"
|
demo = "https://albatros.coinduf.eu/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Hugo Trentesuas"
|
name = "Hugo Trentesuas"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "anatole-zola"
|
title = "anatole-zola"
|
||||||
description = "A port of farbox-theme-Anatole for zola"
|
description = "A port of farbox-theme-Anatole for zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/longfangsong/anatole-zola.git"
|
repository = "https://github.com/longfangsong/anatole-zola.git"
|
||||||
homepage = "https://github.com/longfangsong/anatole-zola"
|
homepage = "https://github.com/longfangsong/anatole-zola"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
87
docs/content/themes/andromeda/index.md
Normal file
@ -0,0 +1,87 @@
|
|||||||
|
|
||||||
|
+++
|
||||||
|
title = "Andromeda"
|
||||||
|
description = "Photography journal blog theme"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2023-04-30T21:01:54+02:00
|
||||||
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
|
repository = "https://github.com/Pixadus/andromeda-theme.git"
|
||||||
|
homepage = "https://github.com/Pixadus/andromeda-theme"
|
||||||
|
minimum_version = "0.16.0"
|
||||||
|
license = "MIT"
|
||||||
|
demo = "https://andromeda-theme.netlify.app/"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Parker Lamb"
|
||||||
|
homepage = "https://blog.andromeda.is"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# Andromeda Theme for Zola
|
||||||
|
|
||||||
|
> Andromeda is a lightweight **photojournal & blog** theme designed for Zola.
|
||||||
|
|
||||||
|
With built-in support for galleries and some options for customization, Andromeda is designed for photojournalism without complications.
|
||||||
|
|
||||||
|
Index demo:
|
||||||
|

|
||||||
|
|
||||||
|
Post demo:
|
||||||
|

|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
Assuming you already have a site set up (see the [Zola guide for setting up a site](https://www.getzola.org/documentation/getting-started/overview/)),
|
||||||
|
|
||||||
|
1. Create a `themes` directory in the root of your site if it does not already exist.
|
||||||
|
2. Clone the theme into your themes directory:
|
||||||
|
```
|
||||||
|
git clone https://github.com/Pixadus/andromeda-theme themes/andromeda
|
||||||
|
```
|
||||||
|
3. Duplicate the structure of the the `config.toml` file found in `themes/andromeda/config.toml` or [this repository](https://github.com/Pixadus/andromeda-theme/blob/main/config.toml) within your own `config.toml`.
|
||||||
|
|
||||||
|
## Creating pages
|
||||||
|
|
||||||
|
To create a new post, create a `.md` file within `/content`, with the header format:
|
||||||
|
|
||||||
|
```markdown
|
||||||
|
+++
|
||||||
|
title = "Post title"
|
||||||
|
date = 2023-04-25
|
||||||
|
description = "Post description"
|
||||||
|
extra = {header_img = "image-url"}
|
||||||
|
+++
|
||||||
|
```
|
||||||
|
**Note**: The +++ are necessary.
|
||||||
|
|
||||||
|
The `header_img` field is the image shown on the homepage of the blog and in the heading of each page. It can be a remote URL or local - if local, by default this will be files stored in the `static` folder, or `/images` in the URL.
|
||||||
|
|
||||||
|
### Galleries
|
||||||
|
|
||||||
|
Galleries can be set up by using the following template in your Markdown file:
|
||||||
|
|
||||||
|
```html
|
||||||
|
<div class="gallery">
|
||||||
|
<a href="original_photo1.jpg" data-ngthumb="thumbnail_photo1.jpg"></a>
|
||||||
|
<a href="original_photo2.jpg" data-ngthumb="thumbnail_photo2.jpg"></a>
|
||||||
|
</div>
|
||||||
|
```
|
||||||
|
|
||||||
|
For more or less photos, use `<a href>` tags. [Flickr](https://www.flickr.com/) provides a good hosting option as it automatically generates thumbnails for you.
|
||||||
|
|
||||||
|
## Configuration
|
||||||
|
|
||||||
|
Andromeda supports custom navbar links - see [config.toml](https://github.com/Pixadus/andromeda-theme/blob/main/config.toml) for an example. You may also set a custom `favicon.ico` though `config.toml`.
|
||||||
|
|
||||||
|
If you wish to customize the design of the gallery, basic Javascript knowledge will be necessary. Andromeda uses `nanogallery2` by default - the [documentation can be found here](https://nanogallery2.nanostudio.org/documentation.html). Customizations to the gallery design are done within the `{%/* macro pagefooter() */%}` block within `/templates/macros.html`.
|
||||||
|
|
||||||
|
By default, this script is divided into three sections (indicated by `item==`): single-image, two-image and three+ image gallery setups.
|
||||||
|
|
||||||
|
## Credits
|
||||||
|
|
||||||
|
The demo images used included [Antelope Canyon by Anishkumar Sugumaran](https://www.flickr.com/photos/anishkumar_sugumaran/52831738797/in/explore-2023-04-26/) and [Bryce Canyon by Marco Isler](https://www.flickr.com/photos/27263572@N05/52838617702/in/explore-2023-04-26/).
|
||||||
|
|
||||||
BIN
docs/content/themes/andromeda/screenshot.png
Normal file
|
After Width: | Height: | Size: 3.5 MiB |
@ -3,11 +3,11 @@
|
|||||||
title = "Anpu"
|
title = "Anpu"
|
||||||
description = "A port of the Hugo Anubis theme"
|
description = "A port of the Hugo Anubis theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/zbrox/anpu-zola-theme.git"
|
repository = "https://github.com/zbrox/anpu-zola-theme.git"
|
||||||
homepage = "https://github.com/zbrox/anpu-zola-theme"
|
homepage = "https://github.com/zbrox/anpu-zola-theme"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "apollo"
|
title = "apollo"
|
||||||
description = "Modern and minimalistic blog theme"
|
description = "Modern and minimalistic blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/not-matthias/apollo.git"
|
repository = "https://github.com/not-matthias/apollo.git"
|
||||||
homepage = "https://github.com/not-matthias/apollo"
|
homepage = "https://github.com/not-matthias/apollo"
|
||||||
minimum_version = "0.14.0"
|
minimum_version = "0.14.0"
|
||||||
@ -21,19 +21,19 @@ homepage = "https://github.com/not-matthias"
|
|||||||
|
|
||||||
# apollo
|
# apollo
|
||||||
|
|
||||||
Modern and minimalistic blog theme powered by [Zola](getzola.org). See a live preview [here](https://not-matthias.github.io/apollo).
|
Modern and minimalistic blog theme powered by [Zola](https://getzola.org). See a live preview [here](https://not-matthias.github.io/apollo).
|
||||||
|
|
||||||
<sub><sup>Named after the greek god of knowledge, wisdom and intellect</sup></sub>
|
<sub><sup>Named after the greek god of knowledge, wisdom and intellect</sup></sub>
|
||||||
|
|
||||||
<details open>
|
<details open>
|
||||||
<summary>Dark theme</summary>
|
<summary>Dark theme</summary>
|
||||||
|
|
||||||

|

|
||||||
</details>
|
</details>
|
||||||
|
|
||||||
<details>
|
<details>
|
||||||
<summary>Light theme</summary>
|
<summary>Light theme</summary>
|
||||||
|
|
||||||

|

|
||||||
</details>
|
</details>
|
||||||
|
|
||||||
@ -41,8 +41,11 @@ Modern and minimalistic blog theme powered by [Zola](getzola.org). See a live pr
|
|||||||
|
|
||||||
- [X] Pagination
|
- [X] Pagination
|
||||||
- [X] Themes (light, dark, auto)
|
- [X] Themes (light, dark, auto)
|
||||||
|
- [X] Projects page
|
||||||
- [X] Analytics using [GoatCounter](https://www.goatcounter.com/)
|
- [X] Analytics using [GoatCounter](https://www.goatcounter.com/)
|
||||||
- [ ] Social Links
|
- [x] Social Links
|
||||||
|
- [x] MathJax Rendering
|
||||||
|
- [x] Meta Tags For Individual Pages
|
||||||
- [ ] Search
|
- [ ] Search
|
||||||
- [ ] Categories
|
- [ ] Categories
|
||||||
|
|
||||||
@ -57,7 +60,7 @@ git submodule add https://github.com/not-matthias/apollo themes/apollo
|
|||||||
3. Copy the example content
|
3. Copy the example content
|
||||||
|
|
||||||
```
|
```
|
||||||
cp themes/apollo/content content
|
cp -r themes/apollo/content content
|
||||||
```
|
```
|
||||||
|
|
||||||
## Options
|
## Options
|
||||||
@ -76,8 +79,62 @@ stylesheets = [
|
|||||||
|
|
||||||
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
||||||
|
|
||||||
|
### MathJax
|
||||||
|
|
||||||
|
To enable MathJax equation rendering, set the variable `mathjax` to `true` in
|
||||||
|
the `extra` section of your config.toml. Set `mathjax_dollar_inline_enable` to
|
||||||
|
`true` to render inline math by surrounding them inside $..$.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
mathjax = true
|
||||||
|
mathjax_dollar_inline_enable = true
|
||||||
|
```
|
||||||
|
|
||||||
|
## Config
|
||||||
|
|
||||||
|
### Customize `<meta/>` tags
|
||||||
|
|
||||||
|
The following TOML and YAML code will yiled two `<meta/>` tags, `<meta property="og:title" content="the og title"/>`, `<meta property="og:description" content="the og description"/>`.
|
||||||
|
|
||||||
|
TOML:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
title = "post title"
|
||||||
|
description = "post desc"
|
||||||
|
date = "2023-01-01"
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
meta = [
|
||||||
|
{property = "og:title", content = "the og title"},
|
||||||
|
{property = "og:description", content = "the og description"},
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
|
YAML:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
title: "post title"
|
||||||
|
description: "post desc"
|
||||||
|
date: "2023-01-01"
|
||||||
|
extra:
|
||||||
|
meta:
|
||||||
|
- property: "og:title"
|
||||||
|
content: "the og title"
|
||||||
|
- property: "og:description"
|
||||||
|
content: "the og description"
|
||||||
|
```
|
||||||
|
|
||||||
|
If the `og:title`, the `og:description`, or the "description" are not set, the page's title and description will be used. That is, the following TOML code generates `<meta property="og:title" content="post title"/>`, `<meta property="og:description" content="post desc"/>`, and `<meta property="og:description" content="post desc"/>` as default values.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
title = "post title"
|
||||||
|
description = "post desc"
|
||||||
|
date = "2023-01-01"
|
||||||
|
```
|
||||||
|
|
||||||
## References
|
## References
|
||||||
|
|
||||||
This theme is based on [archie-zola](https://github.com/XXXMrG/archie-zola/).
|
This theme is based on [archie-zola](https://github.com/XXXMrG/archie-zola/).
|
||||||
|
|
||||||
|
|
||||||
@ -3,11 +3,11 @@
|
|||||||
title = "archie-zola"
|
title = "archie-zola"
|
||||||
description = "A zola theme based on Hugo archie."
|
description = "A zola theme based on Hugo archie."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/XXXMrG/archie-zola.git"
|
repository = "https://github.com/XXXMrG/archie-zola.git"
|
||||||
homepage = "https://github.com/XXXMrG/archie-zola"
|
homepage = "https://github.com/XXXMrG/archie-zola"
|
||||||
minimum_version = "0.14.0"
|
minimum_version = "0.14.0"
|
||||||
@ -64,6 +64,7 @@ theme = "archie-zola"
|
|||||||
* Auto Dark Mode(based on system theme)
|
* Auto Dark Mode(based on system theme)
|
||||||
* Dark/Light Mode toggle
|
* Dark/Light Mode toggle
|
||||||
* Google Analytics Script
|
* Google Analytics Script
|
||||||
|
* Meta Tags For Individual Pages
|
||||||
|
|
||||||
in the planning stage:
|
in the planning stage:
|
||||||
|
|
||||||
@ -73,6 +74,45 @@ in the planning stage:
|
|||||||
|
|
||||||
## Config
|
## Config
|
||||||
|
|
||||||
|
### Customize `<meta/>` tags
|
||||||
|
|
||||||
|
The following TOML and YAML code will yiled two `<meta/>` tags, `<meta property="og:title" content="the og title"/>`, `<meta property="og:description" content="the og description"/>`.
|
||||||
|
|
||||||
|
TOML:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
title = "post title"
|
||||||
|
description = "post desc"
|
||||||
|
date = "2023-01-01"
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
meta = [
|
||||||
|
{property = "og:title", content = "the og title"},
|
||||||
|
{property = "og:description", content = "the og description"},
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
|
YAML:
|
||||||
|
|
||||||
|
```yaml
|
||||||
|
title: "post title"
|
||||||
|
description: "post desc"
|
||||||
|
date: "2023-01-01"
|
||||||
|
extra:
|
||||||
|
meta:
|
||||||
|
- property: "og:title"
|
||||||
|
content: "the og title"
|
||||||
|
- property: "og:description"
|
||||||
|
content: "the og description"
|
||||||
|
```
|
||||||
|
|
||||||
|
If the `og:title`, the `og:description`, or the "description" are not set, the page's title and description will be used. That is, the following TOML code generates `<meta property="og:title" content="post title"/>`, `<meta property="og:description" content="post desc"/>`, and `<meta property="og:description" content="post desc"/>` as default values.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
title = "post title"
|
||||||
|
description = "post desc"
|
||||||
|
date = "2023-01-01"
|
||||||
|
```
|
||||||
|
|
||||||
### Theme config
|
### Theme config
|
||||||
|
|
||||||
@ -165,4 +205,5 @@ We appreciate any form of contribution:
|
|||||||
|
|
||||||
* New issues (feature requests, bug reports, questions, ideas, ...)
|
* New issues (feature requests, bug reports, questions, ideas, ...)
|
||||||
* Pull requests (documentation improvements, code improvements, new features, ...)
|
* Pull requests (documentation improvements, code improvements, new features, ...)
|
||||||
|
|
||||||
|
|
||||||
@ -1,27 +1,27 @@
|
|||||||
|
|
||||||
+++
|
+++
|
||||||
title = "ataraxia"
|
title = "ataraxia"
|
||||||
description = "A personal theme focused on ease of reading"
|
description = "A personal theme focused on ease of reading."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/gersonbdev/ataraxia-zola"
|
repository = "https://github.com/gersonbdev/ataraxia-zola"
|
||||||
homepage = "https://github.com/gersonbdev/ataraxia-zola"
|
homepage = "https://github.com/gersonbenavides/ataraxia-zola"
|
||||||
minimum_version = "0.16.0"
|
minimum_version = "0.16.0"
|
||||||
license = "MPL-2.0"
|
license = "MPL-2.0"
|
||||||
demo = "https://gersonbdev.github.io/"
|
demo = "https://www.gersonb.dev/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Gerson Benavides"
|
name = "Gerson Benavides"
|
||||||
homepage = "https://gersonbdev.github.io/"
|
homepage = "https://github.com/gersonbenavides/ataraxia-zola"
|
||||||
+++
|
+++
|
||||||
|
|
||||||
# Ataraxia
|
# Ataraxia
|
||||||
|
|
||||||
[](https://gersonbdev.github.io/)
|
[](https://gersonbenavides.github.io/)
|
||||||
|
|
||||||
A personal theme for [Zola](https://www.getzola.org/) focused on readability that aims to be simple, beautiful, and modern. It is designed to support multiple languages and be highly customizable.
|
A personal theme for [Zola](https://www.getzola.org/) focused on readability that aims to be simple, beautiful, and modern. It is designed to support multiple languages and be highly customizable.
|
||||||
|
|
||||||
@ -31,19 +31,19 @@ The theme takes visual inspiration from the [Chirpy](https://github.com/cotes202
|
|||||||
|
|
||||||
Open a command terminal at your site path and run:
|
Open a command terminal at your site path and run:
|
||||||
|
|
||||||
```console
|
```bash
|
||||||
cd themes
|
cd themes
|
||||||
```
|
```
|
||||||
|
|
||||||
```console
|
```bash
|
||||||
git clone https://github.com/gersonbdev/ataraxia-zola.git
|
git clone https://github.com/gersonbenavides/ataraxia-zola.git ataraxia
|
||||||
```
|
```
|
||||||
|
|
||||||
## Configuration
|
## Configuration
|
||||||
|
|
||||||
Copy the `config_sample.toml` file to your site's main path, then rename it to `config.toml` and edit it with your site data.
|
Copy the `config_sample.toml` file to your site's main path, then rename it to `config.toml` and edit it with your site data.
|
||||||
|
|
||||||
> You can see the [Gerson's website](https://github.com/gersonbdev/gersonbdev.github.io) repository for theme setup guide.
|
> You can see the [Gerson's website](https://github.com/gersonbenavides/gersonbenavides.github.io) repository for theme setup guide.
|
||||||
|
|
||||||
For the site to work properly you need to create a `_index.md` file within the `content` path with the following structure:
|
For the site to work properly you need to create a `_index.md` file within the `content` path with the following structure:
|
||||||
|
|
||||||
@ -74,7 +74,7 @@ page_template = "blog_page.html"
|
|||||||
|
|
||||||
You can display the result of your website by running:
|
You can display the result of your website by running:
|
||||||
|
|
||||||
```console
|
```bash
|
||||||
zola serve
|
zola serve
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -85,11 +85,11 @@ By default, the theme comes with all the scss styles already compiled, in such a
|
|||||||
|
|
||||||
If you want to edit the theme's styles, you'll need to have a [Node.js](https://nodejs.org/) interpreter and a [Sass compiler](https://sass-lang.com/install) installed. After that, go to the main path of the theme and execute:
|
If you want to edit the theme's styles, you'll need to have a [Node.js](https://nodejs.org/) interpreter and a [Sass compiler](https://sass-lang.com/install) installed. After that, go to the main path of the theme and execute:
|
||||||
|
|
||||||
```console
|
```bash
|
||||||
npm install
|
npm install
|
||||||
```
|
```
|
||||||
|
|
||||||
```console
|
```bash
|
||||||
sass --watch scss/custom.scss:static/assets/css/custom.css
|
sass --watch scss/custom.scss:static/assets/css/custom.css
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -101,7 +101,10 @@ This theme is mainly built on [Zola](https://www.getzola.org/) and [Bootstrap](h
|
|||||||
|
|
||||||
|
|
||||||
## Sponsoring
|
## Sponsoring
|
||||||
[](https://liberapay.com/gersonbenavides/donate)
|
|
||||||
|
[](https://liberapay.com/gersonbenavides/donate)
|
||||||
|
|
||||||
|
[](https://paypal.me/gersonbdev?country.x=CO&locale.x=es_XC)
|
||||||
|
|
||||||
|
|
||||||
## License
|
## License
|
||||||
|
|||||||
103
docs/content/themes/bearblog/index.md
Normal file
@ -0,0 +1,103 @@
|
|||||||
|
|
||||||
|
+++
|
||||||
|
title = "Bear"
|
||||||
|
description = "Bear blog theme"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2023-04-30T21:01:54+02:00
|
||||||
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
|
repository = "https://codeberg.org/alanpearce/zola-bearblog"
|
||||||
|
homepage = "https://codeberg.org/alanpearce/zola/bearblog"
|
||||||
|
minimum_version = "0.4.0"
|
||||||
|
license = "MIT"
|
||||||
|
demo = "https://alanpearce.codeberg.page/zola-bearblog"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "Alan Pearce"
|
||||||
|
homepage = "https://alanpearce.eu"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# Zola ʕ•ᴥ•ʔ Bear Blog
|
||||||
|
|
||||||
|
🧸 A [Zola](https://www.getzola.org/)-theme based on [Bear Blog](https://bearblog.dev).
|
||||||
|
|
||||||
|
> Free, no-nonsense, super-fast blogging.
|
||||||
|
|
||||||
|
## Demo
|
||||||
|
|
||||||
|
For a current & working demo of this theme, please check out https://alanpearce.codeberg.page/zola-bearblog/ 🎯.
|
||||||
|
|
||||||
|
## Screenshots
|
||||||
|
|
||||||
|
⬜️ [Light][light-screenshot]
|
||||||
|
![light mode screenshot][light-screenshot]
|
||||||
|
|
||||||
|
⬛️ [Dark][dark-screenshot]
|
||||||
|
![dark mode screenshot][dark-screenshot]
|
||||||
|
|
||||||
|
When the user's browser is running »dark mode«, the dark color scheme will be used automatically. The default is the light/white color scheme. Check out the [`style.html`](https://codeberg.org/alanpearce/zola-bearblog/src/branch/main/templates/style.html)-file for the implementation.
|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
If you already have a Zola site on your machine, you can simply add this theme via
|
||||||
|
|
||||||
|
```
|
||||||
|
git submodule add https://codeberg.org/alanpearce/zola-bearblog themes/zola-bearblog
|
||||||
|
```
|
||||||
|
|
||||||
|
Then, adjust the `config.toml` as detailed below.
|
||||||
|
|
||||||
|
For more information, read the official [setup guide][zola-setup-guide] of Zola.
|
||||||
|
|
||||||
|
## Adjust configuration / config.toml
|
||||||
|
|
||||||
|
Please check out the included [config.toml](https://codeberg.org/alanpearce/zola-bearblog/src/branch/main/config.toml)
|
||||||
|
|
||||||
|
## Content & structure
|
||||||
|
|
||||||
|
### Menu
|
||||||
|
|
||||||
|
Create an array in `extra` with a key of `main_menu`. `url` is passed to [`get_url`](https://www.getzola.org/documentation/templates/overview/#get-url)
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[[extra.main_menu]]
|
||||||
|
name = "Bear"
|
||||||
|
url = "@/bear.md"
|
||||||
|
|
||||||
|
[[extra.main_menu]]
|
||||||
|
name = "Zola"
|
||||||
|
url = "@/zola.md"
|
||||||
|
|
||||||
|
[[extra.main_menu]]
|
||||||
|
name = "Blog"
|
||||||
|
url = "@/blog/_index.md"
|
||||||
|
```
|
||||||
|
|
||||||
|
### Adding / editing content
|
||||||
|
|
||||||
|
#### Index-Page
|
||||||
|
|
||||||
|
The contents of the `index`-page may be changed by editing your `content/_index.md`-file.
|
||||||
|
|
||||||
|
|
||||||
|
### Adding your branding / colors / css
|
||||||
|
|
||||||
|
Add a `custom_head.html`-file to your `templates/`-directory. In there you may add a `<style>`-tag, *or* you may add a `<link>`-tag referencing your own `custom.css` (in case you prefer to have a separate `.css`-file). Check out the [`style.html`](https://codeberg.org/alanpearce/zola-bearblog/src/branch/main/templates/style.html)-file to find out which CSS-styles are applied by default.
|
||||||
|
|
||||||
|
## Issues / Feedback / Contributing
|
||||||
|
Please use [Codeberg issues](https://codeberg.org/alanpearce/zola-bearblog/issues) and [Pull Requests](https://codeberg.org/alanpearce/zola-bearblog/pulls).
|
||||||
|
|
||||||
|
## Special Thanks 🎁
|
||||||
|
|
||||||
|
A special thank you goes out to [Herman](https://herman.bearblog.dev), for creating the original [ʕ•ᴥ•ʔ Bear Blog](https://bearblog.dev/) and [Jan Raasch](https://www.janraasch.com) for creating the hugo port of the Bear Blog theme.
|
||||||
|
|
||||||
|
## License
|
||||||
|
[MIT License](http://en.wikipedia.org/wiki/MIT_License) © [Alan Pearce](https://www.alanpearce.eu/)
|
||||||
|
|
||||||
|
[zola-setup-guide]: https://www.getzola.org/documentation/getting-started/installation/
|
||||||
|
[light-screenshot]: https://codeberg.org/alanpearce/zola-bearblog/raw/branch/main/screenshot.png
|
||||||
|
[dark-screenshot]: https://codeberg.org/alanpearce/zola-bearblog/raw/branch/main/screenshot-dark.png
|
||||||
|
|
||||||
|
|
||||||
BIN
docs/content/themes/bearblog/screenshot.png
Normal file
|
After Width: | Height: | Size: 310 KiB |
@ -3,11 +3,11 @@
|
|||||||
title = "Blow"
|
title = "Blow"
|
||||||
description = "A Zola theme made with Tailwindcss"
|
description = "A Zola theme made with Tailwindcss"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/tchartron/blow.git"
|
repository = "https://github.com/tchartron/blow.git"
|
||||||
homepage = "https://github.com/tchartron/blow"
|
homepage = "https://github.com/tchartron/blow"
|
||||||
minimum_version = "0.9.0"
|
minimum_version = "0.9.0"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "book"
|
title = "book"
|
||||||
description = "A book theme inspired from GitBook/mdBook"
|
description = "A book theme inspired from GitBook/mdBook"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/getzola/book.git"
|
repository = "https://github.com/getzola/book.git"
|
||||||
homepage = "https://github.com/getzola/book"
|
homepage = "https://github.com/getzola/book"
|
||||||
minimum_version = "0.5.0"
|
minimum_version = "0.16.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://zola-book.netlify.com"
|
demo = "https://zola-book.netlify.app"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "boring"
|
title = "boring"
|
||||||
description = "A minimal theme"
|
description = "A minimal theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/ssiyad/boring.git"
|
repository = "https://github.com/ssiyad/boring.git"
|
||||||
homepage = "https://github.com/ssiyad/boring"
|
homepage = "https://github.com/ssiyad/boring"
|
||||||
minimum_version = "0.16.0"
|
minimum_version = "0.16.0"
|
||||||
license = "GPLv3"
|
license = "GPLv3"
|
||||||
demo = ""
|
demo = "https://boring-zola.netlify.app/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Sabu Siyad"
|
name = "Sabu Siyad"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "Clean Blog"
|
title = "Clean Blog"
|
||||||
description = "A port of Start Bootstrap Clean Blog for Zola"
|
description = "A port of Start Bootstrap Clean Blog for Zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/dave-tucker/zola-clean-blog.git"
|
repository = "https://github.com/dave-tucker/zola-clean-blog.git"
|
||||||
homepage = "https://github.com/dave-tucker/zola-clean-blog"
|
homepage = "https://github.com/dave-tucker/zola-clean-blog"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://zola-clean-blog.netlify.com/"
|
demo = "https://zola-clean-blog.netlify.app/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Dave Tucker"
|
name = "Dave Tucker"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "codinfox-zola"
|
title = "codinfox-zola"
|
||||||
description = "Codinfox theme for Zola"
|
description = "Codinfox theme for Zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/svavs/codinfox-zola.git"
|
repository = "https://github.com/svavs/codinfox-zola.git"
|
||||||
homepage = "https://github.com/svavs/codinfox-zola"
|
homepage = "https://github.com/svavs/codinfox-zola"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "d3c3nt"
|
title = "d3c3nt"
|
||||||
description = "A simple, clean, and flexible theme for personal sites."
|
description = "A simple, clean, and flexible theme for personal sites."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "git://git.figbert.com/d3c3nt.git"
|
repository = "git://git.figbert.com/d3c3nt.git"
|
||||||
homepage = "https://git.figbert.com/d3c3nt/"
|
homepage = "https://git.figbert.com/d3c3nt/"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "dinkleberg"
|
title = "dinkleberg"
|
||||||
description = "The Rust BR theme for Gutenberg"
|
description = "The Rust BR theme for Gutenberg"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/rust-br/dinkleberg.git"
|
repository = "https://github.com/rust-br/dinkleberg.git"
|
||||||
homepage = "https://github.com/rust-br/dinkleberg"
|
homepage = "https://github.com/rust-br/dinkleberg"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Docsascode_theme"
|
title = "Docsascode_theme"
|
||||||
description = "A modern simple Zola's theme related to docs as code methodology"
|
description = "A modern simple Zola's theme related to docs as code methodology"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/codeandmedia/zola_docsascode_theme.git"
|
repository = "https://github.com/codeandmedia/zola_docsascode_theme.git"
|
||||||
homepage = "https://github.com/codeandmedia/zola_docsascode_theme"
|
homepage = "https://github.com/codeandmedia/zola_docsascode_theme"
|
||||||
minimum_version = "0.10.0"
|
minimum_version = "0.10.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "dose"
|
title = "dose"
|
||||||
description = "a small blog theme"
|
description = "a small blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/oltdaniel/dose.git"
|
repository = "https://github.com/oltdaniel/dose.git"
|
||||||
homepage = "https://github.com/oltdaniel/dose"
|
homepage = "https://github.com/oltdaniel/dose"
|
||||||
minimum_version = "0.14.0"
|
minimum_version = "0.14.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "emily_zola_theme"
|
title = "emily_zola_theme"
|
||||||
description = "a KISS theme for Zola"
|
description = "a KISS theme for Zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/kyoheiu/emily_zola_theme.git"
|
repository = "https://github.com/kyoheiu/emily_zola_theme.git"
|
||||||
homepage = "https://github.com/kyoheiu/emily_zola_theme"
|
homepage = "https://github.com/kyoheiu/emily_zola_theme"
|
||||||
minimum_version = "0.14.1"
|
minimum_version = "0.14.1"
|
||||||
|
|||||||
|
Before Width: | Height: | Size: 83 KiB After Width: | Height: | Size: 104 KiB |
@ -3,16 +3,16 @@
|
|||||||
title = "even"
|
title = "even"
|
||||||
description = "A robust, elegant dark theme"
|
description = "A robust, elegant dark theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/getzola/even.git"
|
repository = "https://github.com/getzola/even.git"
|
||||||
homepage = "https://github.com/getzola/even"
|
homepage = "https://github.com/getzola/even"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.16.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://zola-even.netlify.com"
|
demo = "https://zola-even.netlify.app"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "feather"
|
title = "feather"
|
||||||
description = "A modern blog theme"
|
description = "A modern blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/piedoom/feather.git"
|
repository = "https://github.com/piedoom/feather.git"
|
||||||
homepage = "https://github.com/piedoom/feather"
|
homepage = "https://github.com/piedoom/feather"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = ""
|
demo = "https://vaporsoft.net/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "doomy"
|
name = "doomy"
|
||||||
|
|||||||
@ -3,23 +3,23 @@
|
|||||||
title = "Float"
|
title = "Float"
|
||||||
description = "An elegant blog theme"
|
description = "An elegant blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://gitlab.com/float-theme/float.git"
|
repository = "https://gitlab.com/float-theme/float.git"
|
||||||
homepage = "https://float-theme.netlify.app/"
|
homepage = "https://gitlab.com/float-theme/float/"
|
||||||
minimum_version = "0.15.3"
|
minimum_version = "0.15.3"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = ""
|
demo = "https://float-theme.netlify.app/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Leon"
|
name = "Leon"
|
||||||
homepage = "https://editor.leonh.space/"
|
homepage = "https://editor.leonh.space/"
|
||||||
+++
|
+++
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**[English](README.en.md)**
|
**[English](README.en.md)**
|
||||||
|
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "hallo"
|
title = "hallo"
|
||||||
description = "A single-page theme to introduce yourself."
|
description = "A single-page theme to introduce yourself."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/flyingP0tat0/zola-hallo.git"
|
repository = "https://github.com/flyingP0tat0/zola-hallo.git"
|
||||||
homepage = "https://github.com/janbaudisch/zola-hallo"
|
homepage = "https://github.com/janbaudisch/zola-hallo"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "hephaestus"
|
title = "hephaestus"
|
||||||
description = "A portfolio theme"
|
description = "A portfolio theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/BConquest/hephaestus.git"
|
repository = "https://github.com/BConquest/hephaestus.git"
|
||||||
homepage = "https://github.com/BConquest/hephaestus"
|
homepage = "https://github.com/BConquest/hephaestus"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Hermit_Zola"
|
title = "Hermit_Zola"
|
||||||
description = "Minimal Zola theme"
|
description = "Minimal Zola theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/VersBinarii/hermit_zola.git"
|
repository = "https://github.com/VersBinarii/hermit_zola.git"
|
||||||
homepage = "https://github.com/VersBinarii/hermit_zola"
|
homepage = "https://github.com/VersBinarii/hermit_zola"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Hook"
|
title = "Hook"
|
||||||
description = "Clean and simple personal site/blog theme"
|
description = "Clean and simple personal site/blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/InputUsername/zola-hook.git"
|
repository = "https://github.com/InputUsername/zola-hook.git"
|
||||||
homepage = "https://github.com/InputUsername/zola-hook"
|
homepage = "https://github.com/InputUsername/zola-hook"
|
||||||
minimum_version = "0.15.2"
|
minimum_version = "0.15.2"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "hyde"
|
title = "hyde"
|
||||||
description = "A classic blog theme"
|
description = "A classic blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/getzola/hyde.git"
|
repository = "https://github.com/getzola/hyde.git"
|
||||||
homepage = "https://github.com/getzola/hyde"
|
homepage = "https://github.com/getzola/hyde"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://zola-hyde.netlify.com"
|
demo = "https://zola-hyde.netlify.app"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Vincent Prouillet"
|
name = "Vincent Prouillet"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "juice"
|
title = "juice"
|
||||||
description = "An intuitive, elegant, and lightweight Zola theme for product sites."
|
description = "An intuitive, elegant, and lightweight Zola theme for product sites."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/huhu/juice.git"
|
repository = "https://github.com/huhu/juice.git"
|
||||||
homepage = "https://github.com/huhu/juice"
|
homepage = "https://github.com/huhu/juice"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
@ -27,7 +27,7 @@ homepage = "https://huhu.io"
|
|||||||
|
|
||||||
- Build for product sites
|
- Build for product sites
|
||||||
- Simple and intuitive structure
|
- Simple and intuitive structure
|
||||||
- Clean and elegant design
|
- Clean and elegant design
|
||||||
- Responsive and mobile device compatible
|
- Responsive and mobile device compatible
|
||||||
- Customize and extend friendly
|
- Customize and extend friendly
|
||||||
|
|
||||||
@ -58,7 +58,7 @@ theme = "juice"
|
|||||||
### Hero
|
### Hero
|
||||||
|
|
||||||
**Juice** is designed for product websites, hence we let **hero** part fills whole of screen.
|
**Juice** is designed for product websites, hence we let **hero** part fills whole of screen.
|
||||||
You can customize your **hero** by using `hero` block in the `index.html`.
|
You can customize your **hero** by using `hero` block in the `templates/index.html`.
|
||||||
|
|
||||||
```html
|
```html
|
||||||
{%/* extends "juice/templates/index.html" */%}
|
{%/* extends "juice/templates/index.html" */%}
|
||||||
@ -72,7 +72,7 @@ You can customize your **hero** by using `hero` block in the `index.html`.
|
|||||||
### Page
|
### Page
|
||||||
|
|
||||||
Every markdown file located in `content` directory will become a **Page**. There also will display as
|
Every markdown file located in `content` directory will become a **Page**. There also will display as
|
||||||
a navigate link on the top-right corner.
|
a navigate link on the top-right corner.
|
||||||
You can change the frontmatter's `weight` value to sort the order (ascending order).
|
You can change the frontmatter's `weight` value to sort the order (ascending order).
|
||||||
|
|
||||||
```
|
```
|
||||||
@ -88,25 +88,10 @@ weight = 2
|
|||||||
|
|
||||||
You can override theme variable by creating a file named `_variables.html` in your `templates` directory.
|
You can override theme variable by creating a file named `_variables.html` in your `templates` directory.
|
||||||
|
|
||||||
```html
|
See the default value [here](./templates/_variables.html)
|
||||||
<style>
|
|
||||||
:root {
|
|
||||||
/* Primary theme color */
|
|
||||||
--primary-color: #FED43F;
|
|
||||||
/* Primary theme text color */
|
|
||||||
--primary-text-color: #543631;
|
|
||||||
/* Primary theme link color */
|
|
||||||
--primary-link-color: #F9BB2D;
|
|
||||||
/* Secondary color: the background body color */
|
|
||||||
--secondary-color: #fcfaf6;
|
|
||||||
--secondary-text-color: #303030;
|
|
||||||
/* Highlight text color of table of content */
|
|
||||||
--toc-highlight-text-color: #d46e13;
|
|
||||||
}
|
|
||||||
</style>
|
|
||||||
```
|
|
||||||
|
|
||||||
### Favicon
|
### Favicon
|
||||||
|
The same way as changing the `hero` block in the `templates/index.html`, you can change the **favicon**.
|
||||||
|
|
||||||
```html
|
```html
|
||||||
{%/* extends "juice/templates/index.html" */%}
|
{%/* extends "juice/templates/index.html" */%}
|
||||||
@ -115,6 +100,17 @@ You can override theme variable by creating a file named `_variables.html` in yo
|
|||||||
{%/* endblock favicon */%}
|
{%/* endblock favicon */%}
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### Fonts
|
||||||
|
If you changed the `--xy-font-family`-variable in `_variables.html`, you have to load the mentioned fonts in the `templates/index.html`.
|
||||||
|
|
||||||
|
```html
|
||||||
|
{%/* extends "juice/templates/index.html" */%}
|
||||||
|
{%/* block fonts */%}
|
||||||
|
<link href="https://cdn.jsdelivr.net/npm/fork-awesome@1.2.0/css/fork-awesome.min.css" rel="stylesheet" crossorigin="anonymous">
|
||||||
|
<link href="https://fonts.googleapis.com/css2?family=Babylonica&display=swap" rel="stylesheet">
|
||||||
|
{%/* endblock fonts */%}
|
||||||
|
```
|
||||||
|
|
||||||
# Configuration
|
# Configuration
|
||||||
|
|
||||||
You can customize some builtin property in `config.toml` file:
|
You can customize some builtin property in `config.toml` file:
|
||||||
@ -126,6 +122,9 @@ juice_logo_path = "juice.svg"
|
|||||||
juice_extra_menu = [
|
juice_extra_menu = [
|
||||||
{ title = "Github", link = "https://github.com/huhu/juice"}
|
{ title = "Github", link = "https://github.com/huhu/juice"}
|
||||||
]
|
]
|
||||||
|
juice_exclude_menu = [
|
||||||
|
"exclude_from_nav"
|
||||||
|
]
|
||||||
repository_url = "https://github.com/huhu/juice"
|
repository_url = "https://github.com/huhu/juice"
|
||||||
```
|
```
|
||||||
|
|
||||||
@ -134,7 +133,7 @@ repository_url = "https://github.com/huhu/juice"
|
|||||||
**Juice** have some builtin shortcodes available in `templates/shortcodes` directory.
|
**Juice** have some builtin shortcodes available in `templates/shortcodes` directory.
|
||||||
|
|
||||||
- `issue(id)` - A shortcode to render issue url, e.g. `issue(id=1)` would render to the link `https://github.com/huhu/juice/issue/1`.
|
- `issue(id)` - A shortcode to render issue url, e.g. `issue(id=1)` would render to the link `https://github.com/huhu/juice/issue/1`.
|
||||||
|
|
||||||
> The `repository_url` is required.
|
> The `repository_url` is required.
|
||||||
|
|
||||||
# Showcases
|
# Showcases
|
||||||
@ -149,5 +148,4 @@ We appreciate any form of contribution:
|
|||||||
|
|
||||||
- New issues (feature requests, bug reports, questions, ideas, ...)
|
- New issues (feature requests, bug reports, questions, ideas, ...)
|
||||||
- Pull requests (documentation improvements, code improvements, new features, ...)
|
- Pull requests (documentation improvements, code improvements, new features, ...)
|
||||||
|
|
||||||
|
|
||||||
@ -3,16 +3,16 @@
|
|||||||
title = "kangae"
|
title = "kangae"
|
||||||
description = "a lightweight microblog theme for zola"
|
description = "a lightweight microblog theme for zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/ayushnix/kangae.git"
|
repository = "https://github.com/ayushnix/kangae.git"
|
||||||
homepage = "https://github.com/ayushnix/kangae"
|
homepage = "https://github.com/ayushnix/kangae"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
license = "NCSA"
|
license = "NCSA"
|
||||||
demo = ""
|
demo = "https://kangae.ayushnix.com/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Ayush Agarwal"
|
name = "Ayush Agarwal"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "karzok"
|
title = "karzok"
|
||||||
description = "The theme for launching fast documentation sites"
|
description = "The theme for launching fast documentation sites"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/kogeletey/karzok.git"
|
repository = "https://github.com/kogeletey/karzok.git"
|
||||||
homepage = "https://github.com/kogeletey/karzok"
|
homepage = "https://github.com/kogeletey/karzok"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
@ -38,20 +38,13 @@ A theme for your documentation. Fast and secure
|
|||||||
|
|
||||||
## Requirements
|
## Requirements
|
||||||
|
|
||||||
Karzok uses npm,zola to dependency managment,rendering, scripts and plugins.
|
- [Node.js](https://nodejs.org/)
|
||||||
|
|
||||||
### Install
|
|
||||||
|
|
||||||
1. [Zola](https://www.getzola.org/documentation/getting-started/installation/)
|
|
||||||
2. [Node.js](https://nodejs.org/)
|
|
||||||
3. [rsync](https://rsync.samba.org)
|
|
||||||
|
|
||||||
for your platform.
|
|
||||||
|
|
||||||
### Optional
|
### Optional
|
||||||
|
|
||||||
- [docker](https://docs.docker.com/engine/install/)
|
- [docker](https://docs.docker.com/engine/install/)
|
||||||
> for packaging container and production
|
|
||||||
|
> for packaging container and production
|
||||||
|
|
||||||
## Get Started
|
## Get Started
|
||||||
|
|
||||||
@ -163,19 +156,11 @@ will. Specifically you can redistribute and/or modify it under the terms of the
|
|||||||
|
|
||||||
# Contribute
|
# Contribute
|
||||||
|
|
||||||
Make sure to read the [Code of Conduct](https://karzok.re128.org/reference/code-of-conduct/)
|
Make sure to read the [Code of Conduct](https://karzok.re128.org/reference/code_of_conduct/)
|
||||||
|
|
||||||
## Find bugs and come up with features
|
## Find bugs and come up with features
|
||||||
|
|
||||||
On the [todo.sr.ht](https://todo.sr.ht/~kogeletey/karzok) or
|
On the [todo.sr.ht](https://todo.sr.ht/~kogeletey/karzok) or
|
||||||
[github issues](https://github.com/kogeletey/karzok/issues)
|
[github issues](https://github.com/kogeletey/karzok/issues)
|
||||||
|
|
||||||
## Improve Code
|
|
||||||
|
|
||||||
The karzok is stored in the repository at
|
|
||||||
[sr.ht](https://sr.ht/~kogeletey/karzok) and mirror
|
|
||||||
[github](https://github.com/kogeletey/karzok)
|
|
||||||
|
|
||||||
> Thank you so much for any help
|
|
||||||
|
|
||||||
|
|
||||||
@ -3,11 +3,11 @@
|
|||||||
title = "kodama"
|
title = "kodama"
|
||||||
description = "Theme insipired by wowchemy academic."
|
description = "Theme insipired by wowchemy academic."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/adfaure/kodama-theme.git"
|
repository = "https://github.com/adfaure/kodama-theme.git"
|
||||||
homepage = "https://github.com/adfaure/kodama-theme"
|
homepage = "https://github.com/adfaure/kodama-theme"
|
||||||
minimum_version = "0.15"
|
minimum_version = "0.15"
|
||||||
@ -260,6 +260,23 @@ slides = "path_to_slides.pdf"
|
|||||||
+++
|
+++
|
||||||
```
|
```
|
||||||
|
|
||||||
|
## Extend the html header
|
||||||
|
|
||||||
|
In some cases, it is needed to add extra javascript or css files to be loaded by the web browsers.
|
||||||
|
The base template of this theme define an empty block named `user_head`.
|
||||||
|
|
||||||
|
To use this block, you can just create a new template name `templates/base.html` with the following content:
|
||||||
|
|
||||||
|
```html
|
||||||
|
{%/* extends "kodama-theme/templates/base.html" */%}
|
||||||
|
|
||||||
|
{%/* block user_head */%}
|
||||||
|
<script>
|
||||||
|
console.log("hello world!");
|
||||||
|
</script>
|
||||||
|
{%/* endblock user_head */%}
|
||||||
|
```
|
||||||
|
|
||||||
## Icons
|
## Icons
|
||||||
|
|
||||||
The icons available in this project are stored in a dedicated macro function in `templates/macros/icons.html`.
|
The icons available in this project are stored in a dedicated macro function in `templates/macros/icons.html`.
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "lightspeed"
|
title = "lightspeed"
|
||||||
description = "Zola theme with a perfect Lighthouse score"
|
description = "Zola theme with a perfect Lighthouse score"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/carpetscheme/lightspeed.git"
|
repository = "https://github.com/carpetscheme/lightspeed.git"
|
||||||
homepage = "https://github.com/carpetscheme/lightspeed"
|
homepage = "https://github.com/carpetscheme/lightspeed"
|
||||||
minimum_version = "0.10.0"
|
minimum_version = "0.10.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "nasm-theme"
|
title = "nasm-theme"
|
||||||
description = "A robust, elegant blue theme"
|
description = "A robust, elegant blue theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/lucasnasm/nasm-theme.git"
|
repository = "https://github.com/lucasnasm/nasm-theme.git"
|
||||||
homepage = "https://github.com/lucasnasm/nasm-theme"
|
homepage = "https://github.com/lucasnasm/nasm-theme"
|
||||||
minimum_version = "0.1.0"
|
minimum_version = "0.1.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "no style, please!"
|
title = "no style, please!"
|
||||||
description = "A (nearly) no-CSS, fast, minimalist Zola theme"
|
description = "A (nearly) no-CSS, fast, minimalist Zola theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://gitlab.com/4bcx/no-style-please.git"
|
repository = "https://gitlab.com/4bcx/no-style-please.git"
|
||||||
homepage = "https://gitlab.com/4bcx/no-style-please"
|
homepage = "https://gitlab.com/4bcx/no-style-please"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
@ -43,13 +43,56 @@ theme = "no-style-please"
|
|||||||
|
|
||||||
## Options
|
## Options
|
||||||
|
|
||||||
### Pages list in homepage
|
### Default taxonomies
|
||||||
|
|
||||||
To enable listing of pages in homepage add the following in `content\_index.md` frontmatter
|
Special templates for `tags`, `categories`, and `contexts` taxonomies are provided. However, generic templates exist for custom taxonomies.
|
||||||
|
|
||||||
|
To use taxonomies, in a page metadata add
|
||||||
|
|
||||||
```toml
|
```toml
|
||||||
[exta]
|
[taxonomies]
|
||||||
list_pages = false
|
tags = [ 'tag1', 'tag2' ]
|
||||||
|
categories = [ 'category A', 'B class' ]
|
||||||
|
genre = [ 'rock', 'alternative' ] # custom taxonomy
|
||||||
|
```
|
||||||
|
|
||||||
|
### Pages list in homepage
|
||||||
|
|
||||||
|
To enable listing of pages in homepage add the following in `config.toml`
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
list_pages = true
|
||||||
|
```
|
||||||
|
|
||||||
|
### Header and footer nav links
|
||||||
|
|
||||||
|
Also in the `extra` section in `config.toml`
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
|
||||||
|
header_nav = [
|
||||||
|
{ name = "~home", url = "/" },
|
||||||
|
{ name = "#tags", url = "/tags" },
|
||||||
|
{ name = "+categories", url = "/categories" },
|
||||||
|
{ name = "@contexts", url = "/contexts" },
|
||||||
|
{ name = "example", url = "http://example.com", new_tab=true },
|
||||||
|
]
|
||||||
|
footer_nav = [
|
||||||
|
{ name = "< previous", url = "#" },
|
||||||
|
{ name = "webring", url = "#" },
|
||||||
|
{ name = "next >", url = "#" },
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
|
### Add TOC to pages
|
||||||
|
|
||||||
|
In a page frontmatter, set `extra.add_toc` to `true`
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
add_toc = true
|
||||||
```
|
```
|
||||||
|
|
||||||
### Extra data
|
### Extra data
|
||||||
@ -86,6 +129,15 @@ In dark mode
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
### Disable Twitter card
|
||||||
|
|
||||||
|
Twitter metatags are generated by default, to disable them set `extra.twitter_card` to `false` in in your `config.toml`
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
twitter_card = true
|
||||||
|
```
|
||||||
|
|
||||||
## TODO
|
## TODO
|
||||||
|
|
||||||
- [ ] Add RTL support
|
- [ ] Add RTL support
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "ntun-zola-theme"
|
title = "ntun-zola-theme"
|
||||||
description = "A classic resume theme"
|
description = "A classic resume theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/Netoun/ntun.git"
|
repository = "https://github.com/Netoun/ntun.git"
|
||||||
homepage = "https://github.com/netoun/ntun"
|
homepage = "https://github.com/netoun/ntun"
|
||||||
minimum_version = "0.1.0"
|
minimum_version = "0.1.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Oceanic Zen"
|
title = "Oceanic Zen"
|
||||||
description = "Minimalistic blog theme"
|
description = "Minimalistic blog theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/barlog-m/oceanic-zen.git"
|
repository = "https://github.com/barlog-m/oceanic-zen.git"
|
||||||
homepage = "https://github.com/barlog-m/oceanic-zen"
|
homepage = "https://github.com/barlog-m/oceanic-zen"
|
||||||
minimum_version = "0.12.0"
|
minimum_version = "0.12.0"
|
||||||
|
|||||||
@ -3,14 +3,14 @@
|
|||||||
title = "Papaya"
|
title = "Papaya"
|
||||||
description = "A clean Zola theme for blogging and projects"
|
description = "A clean Zola theme for blogging and projects"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/justint/papaya.git"
|
repository = "https://github.com/justint/papaya.git"
|
||||||
homepage = "https://github.com/justint/papaya"
|
homepage = "https://github.com/justint/papaya"
|
||||||
minimum_version = "0.14.0"
|
minimum_version = "0.16.1"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = "https://justintennant.me/papaya"
|
demo = "https://justintennant.me/papaya"
|
||||||
|
|
||||||
@ -23,26 +23,38 @@ homepage = "https://justintennant.me"
|
|||||||
|
|
||||||
A clean [Zola](https://getzola.org) theme for blogging and projects, forked from [Anpu](https://github.com/zbrox/anpu-zola-theme).
|
A clean [Zola](https://getzola.org) theme for blogging and projects, forked from [Anpu](https://github.com/zbrox/anpu-zola-theme).
|
||||||
|
|
||||||
|
## Preview
|
||||||
|
|
||||||
**Demo site**: [https://justintennant.me/papaya/](https://justintennant.me/papaya/)
|
**Demo site**: [https://justintennant.me/papaya/](https://justintennant.me/papaya/)
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||

|
<p align="center">
|
||||||
|
<img alt="Light Projects" src="https://raw.githubusercontent.com/justint/papaya/main/pics/projects.png" width="45%">
|
||||||
|
|
||||||
|
<img alt="Dark Projects" src="https://raw.githubusercontent.com/justint/papaya/main/pics/projects_dark.png" width="45%">
|
||||||
|
</p>
|
||||||
|
|
||||||

|
<p align="center">
|
||||||
|
<img alt="Light Project" src="https://raw.githubusercontent.com/justint/papaya/main/pics/project.png" width="45%">
|
||||||
|
|
||||||
|
<img alt="Dark Project" src="https://raw.githubusercontent.com/justint/papaya/main/pics/project_dark.png" width="45%">
|
||||||
|
</p>
|
||||||
|
|
||||||
## Features
|
## Features
|
||||||
|
|
||||||
- Blog posts
|
- Blog posts
|
||||||
- Project pages
|
- Project pages
|
||||||
|
- Automatic light/dark mode
|
||||||
- Categories and tags
|
- Categories and tags
|
||||||
- Multilingual support
|
- Optional multilingual support
|
||||||
- Customizable sections and navigation menu links
|
- Customizable sections and navigation menu links
|
||||||
- Featured images for posts/pages
|
- Featured images for posts/pages
|
||||||
- Smart image embedding shortcode (`{{/* img() */}}`)
|
- Smart image embedding shortcode (`{{/* img() */}}`)
|
||||||
- GitHub repository star/fork counts
|
- GitHub repository star/fork counts
|
||||||
- [Open Graph Protocol](https://ogp.me/) tags
|
- [Open Graph Protocol](https://ogp.me/) tags
|
||||||
- Social/contact links
|
- [Utterances](https://utteranc.es/) support
|
||||||
|
- Social/contact links
|
||||||
- 100% Google Lighthouse score
|
- 100% Google Lighthouse score
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
@ -59,14 +71,13 @@ A clean [Zola](https://getzola.org) theme for blogging and projects, forked from
|
|||||||
theme = "papaya"
|
theme = "papaya"
|
||||||
```
|
```
|
||||||
|
|
||||||
3. This theme requires both the `tags` and `categories` taxonomies.
|
3. Copy the following sections and keys (and their contents/values) from papaya's [`config.toml`](https://github.com/justint/papaya/blob/main/config.toml) and paste them into your site's `config.toml`:
|
||||||
|
|
||||||
```toml
|
- `[languages]`
|
||||||
taxonomies = [
|
- `[languages.en]`
|
||||||
{ name = "categories" },
|
- `[languages.en.translations]`
|
||||||
{ name = "tags" },
|
- `[extra.cdn]`
|
||||||
]
|
- `font_awesome`
|
||||||
```
|
|
||||||
|
|
||||||
4. In your `content` directory, add new `blog` and `projects` directories. Copy the `_index.md` file from Papaya's `content/blog` into your `content/blog`, and the `_index.md` and `categories.json` files from Papaya's `content/projects` into your `content/projects`.
|
4. In your `content` directory, add new `blog` and `projects` directories. Copy the `_index.md` file from Papaya's `content/blog` into your `content/blog`, and the `_index.md` and `categories.json` files from Papaya's `content/projects` into your `content/projects`.
|
||||||
|
|
||||||
@ -97,11 +108,13 @@ A clean [Zola](https://getzola.org) theme for blogging and projects, forked from
|
|||||||
Here are the customizable features of Papaya:
|
Here are the customizable features of Papaya:
|
||||||
|
|
||||||
- Project categories
|
- Project categories
|
||||||
|
- Light/dark mode
|
||||||
- Multilingual support
|
- Multilingual support
|
||||||
- Custom sections and navigation menu links
|
- Sections and navigation menu links
|
||||||
- Post/project date formats
|
- Post/project date formats
|
||||||
- Post/project featured images
|
- Post/project featured images
|
||||||
- Open Graph Protocol locale/profile information
|
- Open Graph Protocol locale/profile information
|
||||||
|
- Utterances
|
||||||
- Social/contact links
|
- Social/contact links
|
||||||
|
|
||||||
### Project categories
|
### Project categories
|
||||||
@ -142,9 +155,15 @@ categories = ["software"]
|
|||||||
|
|
||||||
The example project page above would be grouped into & displayed within the "Software" category of your projects page.
|
The example project page above would be grouped into & displayed within the "Software" category of your projects page.
|
||||||
|
|
||||||
|
### Light/dark mode
|
||||||
|
|
||||||
|
The Papaya theme can be set to `"light"`, `"dark"`, or `"auto"` mode in the `config.toml`.
|
||||||
|
|
||||||
|
In `"auto"`, the light and dark modes are implicitly chosen by the `prefers-color-scheme` CSS media feature. The theme will switch automatically based on the viewer's OS or user agent setting.
|
||||||
|
|
||||||
### Multilingual support
|
### Multilingual support
|
||||||
|
|
||||||
Currently Zola has a basic internationalization (i18n) support, you can see this at [zola doc](https://www.getzola.org/documentation/content/multilingual/).
|
Currently Zola has basic internationalization (`i18n`) support, you can read more in [zola's Multilingual Sites doc](https://www.getzola.org/documentation/content/multilingual/).
|
||||||
|
|
||||||
To write a multilingual site, follow the steps below (English and Chinese in this example):
|
To write a multilingual site, follow the steps below (English and Chinese in this example):
|
||||||
|
|
||||||
@ -215,7 +234,7 @@ Now you will have a website that supports both English and Chinese! Since `defau
|
|||||||
|
|
||||||
A page (post or project) can be available in both languages or only in one language, and it's not necessary that a page is available in the default language.
|
A page (post or project) can be available in both languages or only in one language, and it's not necessary that a page is available in the default language.
|
||||||
|
|
||||||
### Custom sections and navigation menu links
|
### Sections and navigation menu links
|
||||||
|
|
||||||
The navigation menu is constructed from a list of `menu_items` in your `config.toml`. For example:
|
The navigation menu is constructed from a list of `menu_items` in your `config.toml`. For example:
|
||||||
```toml
|
```toml
|
||||||
@ -419,6 +438,24 @@ gender = "female"
|
|||||||
username = "tiliquasp"
|
username = "tiliquasp"
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### Utterances
|
||||||
|
|
||||||
|
[Utterances](https://utteranc.es/) is a comments widget built on GitHub issues. When enabled, Papaya can display GitHub issues as comments on your blog posts.
|
||||||
|
|
||||||
|
To enable:
|
||||||
|
|
||||||
|
1. Follow instructions on the [utterances](https://utteranc.es/) website.
|
||||||
|
|
||||||
|
2. Once you're at the "Enable Utterances" step, enter the following keys into your `config.toml`:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra.utterances]
|
||||||
|
enabled = true
|
||||||
|
repo = "yourname/yourrepository" # put your repository's short path here
|
||||||
|
post_map = "pathname"
|
||||||
|
label = "utterances"
|
||||||
|
theme = "preferred-color-scheme"
|
||||||
|
|
||||||
### Social/contact links
|
### Social/contact links
|
||||||
|
|
||||||
In your `config.toml` you can add a `[extra.social]` section to specify your social network/contact accounts. Changing these will update what links appear on your website's footer.
|
In your `config.toml` you can add a `[extra.social]` section to specify your social network/contact accounts. Changing these will update what links appear on your website's footer.
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "particle"
|
title = "particle"
|
||||||
description = "Particle theme for Zola"
|
description = "Particle theme for Zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/svavs/particle-zola.git"
|
repository = "https://github.com/svavs/particle-zola.git"
|
||||||
homepage = "https://github.com/svavs/particle"
|
homepage = "https://github.com/svavs/particle"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
@ -40,24 +40,24 @@ The Theme features:
|
|||||||
|
|
||||||
1. [Install Zola](https://getzola.com)
|
1. [Install Zola](https://getzola.com)
|
||||||
2. Clone the particle theme: `git clone https://github.com/svavs/particle-zola.git`
|
2. Clone the particle theme: `git clone https://github.com/svavs/particle-zola.git`
|
||||||
3. Edit `config.yml` to personalize your site.
|
3. Edit `config.toml` to personalize your site.
|
||||||
|
|
||||||
## Site and User Settings
|
## Site and User Settings
|
||||||
|
|
||||||
You have to fill some informations on the `[extra]` section of the `config.yml` to customize your site.
|
You have to fill some informations on the `[extra]` section of the `config.toml` to customize your site.
|
||||||
|
|
||||||
```
|
```
|
||||||
# Site settings
|
# Site settings
|
||||||
description: A blog about lorem ipsum dolor sit amet
|
description = "A blog about lorem ipsum dolor sit amet"
|
||||||
|
|
||||||
# User settings
|
# User settings
|
||||||
username: Lorem Ipsum
|
username = "Lorem Ipsum"
|
||||||
user_description: Anon Developer at Lorem Ipsum Dolor
|
user_description = "Anon Developer at Lorem Ipsum Dolor"
|
||||||
user_title: Anon Developer
|
user_title = "Anon Developer"
|
||||||
email: my@email.com
|
email = "my@email.com"
|
||||||
twitter_username: lorem_ipsum
|
twitter_username = "lorem_ipsum"
|
||||||
github_username: lorem_ipsum
|
github_username = "lorem_ipsum"
|
||||||
gplus_username: lorem_ipsum
|
gplus_username = "lorem_ipsum"
|
||||||
```
|
```
|
||||||
|
|
||||||
## Color and Particle Customization
|
## Color and Particle Customization
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "resume"
|
title = "resume"
|
||||||
description = "A resume theme"
|
description = "A resume theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/AlongWY/zola-resume.git"
|
repository = "https://github.com/AlongWY/zola-resume.git"
|
||||||
homepage = "https://github.com/alongwy/zola-resume"
|
homepage = "https://github.com/alongwy/zola-resume"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "sam"
|
title = "sam"
|
||||||
description = "A Simple and Minimalist theme with a focus on typography and content."
|
description = "A Simple and Minimalist theme with a focus on typography and content."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/janbaudisch/zola-sam.git"
|
repository = "https://github.com/janbaudisch/zola-sam.git"
|
||||||
homepage = "https://github.com/janbaudisch/zola-sam"
|
homepage = "https://github.com/janbaudisch/zola-sam"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Seje2"
|
title = "Seje2"
|
||||||
description = "A beautiful zola theme"
|
description = "A beautiful zola theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/eatradish/seje2"
|
repository = "https://github.com/eatradish/seje2"
|
||||||
homepage = "https://github.com/eatradish/Seje2"
|
homepage = "https://github.com/eatradish/Seje2"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
@ -24,13 +24,7 @@ homepage = "https://blog.utopiosphere.net"
|
|||||||

|

|
||||||
|
|
||||||
[Demo](https://eatradish.github.io/Seje2)
|
[Demo](https://eatradish.github.io/Seje2)
|
||||||
|
[中文 README](https://github.com/eatradish/Seje2/blob/main/README_zh_cn.md)
|
||||||
## Contents
|
|
||||||
|
|
||||||
- Installation
|
|
||||||
- Options
|
|
||||||
- Top menu
|
|
||||||
- "About" page
|
|
||||||
|
|
||||||
## Installation
|
## Installation
|
||||||
First download this theme to your `themes` directory:
|
First download this theme to your `themes` directory:
|
||||||
@ -53,6 +47,17 @@ paginate_by = 5
|
|||||||
|
|
||||||
The posts should therefore be in directly under the `content` folder.
|
The posts should therefore be in directly under the `content` folder.
|
||||||
|
|
||||||
|
and requires your index section (`about/_index.md`) to be paginated to work:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
title = "..."
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
year = 2019
|
||||||
|
month = 11
|
||||||
|
day = 3
|
||||||
|
```
|
||||||
|
|
||||||
## Options
|
## Options
|
||||||
|
|
||||||
### Top-menu
|
### Top-menu
|
||||||
@ -70,17 +75,12 @@ seje2_menu_links = [
|
|||||||
If you put `$BASE_URL` in a url, it will automatically be replaced by the actual
|
If you put `$BASE_URL` in a url, it will automatically be replaced by the actual
|
||||||
site URL.
|
site URL.
|
||||||
|
|
||||||
### "About"-page
|
### License
|
||||||
|
|
||||||
In a about page (wrap this in +++):
|
Set a field in `extra` with a key of `license`:
|
||||||
|
|
||||||
```toml
|
```toml
|
||||||
title = "..."
|
license = "@ 宇宙眼睛人"
|
||||||
|
|
||||||
[extra]
|
|
||||||
year = 2019
|
|
||||||
month = 11
|
|
||||||
day = 03
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
||||||
@ -3,11 +3,11 @@
|
|||||||
title = "serene"
|
title = "serene"
|
||||||
description = "A blog theme for zola, simple and clean."
|
description = "A blog theme for zola, simple and clean."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/isunjn/serene.git"
|
repository = "https://github.com/isunjn/serene.git"
|
||||||
homepage = "https://github.com/isunjn/serene"
|
homepage = "https://github.com/isunjn/serene"
|
||||||
minimum_version = "0.9.0"
|
minimum_version = "0.9.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "shadharon"
|
title = "shadharon"
|
||||||
description = "Simple blog theme powered by Zola"
|
description = "Simple blog theme powered by Zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/syedzayyan/shadharon"
|
repository = "https://github.com/syedzayyan/shadharon"
|
||||||
homepage = "https://github.com/syedzayyan/shadharon"
|
homepage = "https://github.com/syedzayyan/shadharon"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
@ -60,17 +60,30 @@ git submodule add https://github.com/syedzayyan/shadharon themes/shadharon
|
|||||||
```
|
```
|
||||||
cp -R themes/shadharon/content/. content
|
cp -R themes/shadharon/content/. content
|
||||||
```
|
```
|
||||||
4. For customization refer to config.toml files, which has comments.
|
|
||||||
|
|
||||||
5. For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under `extra`, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
|
## Customization
|
||||||
|
|
||||||
|
1. For customization refer to config.toml files, which has comments.
|
||||||
|
|
||||||
|
2. For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under `extra`, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
|
||||||
|
|
||||||
|
You can add stylesheets to override the theme:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
stylesheets = [
|
||||||
|
"override.css",
|
||||||
|
]
|
||||||
|
```
|
||||||
|
|
||||||
## Options
|
|
||||||
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
These filenames are relative to the root of the site. In this example, the two CSS files would be in the `static` folder.
|
||||||
|
|
||||||
|
|
||||||
## References
|
## References
|
||||||
|
|
||||||
This theme is takes inspiration from
|
This theme takes inspiration from
|
||||||
- [apollo](https://github.com/not-matthias/apollo).
|
- [apollo](https://github.com/not-matthias/apollo).
|
||||||
- [Tania's Website](https://tania.dev/)
|
- [Tania's Website](https://tania.dev/)
|
||||||
- [Anpu Zola Theme](https://github.com/zbrox/anpu-zola-theme)
|
- [Anpu Zola Theme](https://github.com/zbrox/anpu-zola-theme)
|
||||||
|
|
||||||
|
|
||||||
@ -3,11 +3,11 @@
|
|||||||
title = "simple-dev-blog"
|
title = "simple-dev-blog"
|
||||||
description = "A simple dev blog theme with no javascript, prerendered linked pages and SEO tags."
|
description = "A simple dev blog theme with no javascript, prerendered linked pages and SEO tags."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/bennetthardwick/simple-dev-blog-zola-starter.git"
|
repository = "https://github.com/bennetthardwick/simple-dev-blog-zola-starter.git"
|
||||||
homepage = "https://github.com/bennetthardwick/simple-dev-blog-zola-starter"
|
homepage = "https://github.com/bennetthardwick/simple-dev-blog-zola-starter"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Slim"
|
title = "Slim"
|
||||||
description = "Slim is a minimal, clean and beautiful theme for Zola."
|
description = "Slim is a minimal, clean and beautiful theme for Zola."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/jameshclrk/zola-slim.git"
|
repository = "https://github.com/jameshclrk/zola-slim.git"
|
||||||
homepage = "https://github.com/jameshclrk/zola-slim"
|
homepage = "https://github.com/jameshclrk/zola-slim"
|
||||||
minimum_version = "0.8.0"
|
minimum_version = "0.8.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Soapstone"
|
title = "Soapstone"
|
||||||
description = "A bare bones dark theme with some color tweakability"
|
description = "A bare bones dark theme with some color tweakability"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/MattyRad/soapstone.git"
|
repository = "https://github.com/MattyRad/soapstone.git"
|
||||||
homepage = "https://github.com/MattyRad/soapstone"
|
homepage = "https://github.com/MattyRad/soapstone"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "solar-theme-zola"
|
title = "solar-theme-zola"
|
||||||
description = "A port of solar-theme-hugo for zola"
|
description = "A port of solar-theme-hugo for zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/hulufei/solar-theme-zola.git"
|
repository = "https://github.com/hulufei/solar-theme-zola.git"
|
||||||
homepage = "https://github.com/hulufei/solar-theme-zola"
|
homepage = "https://github.com/hulufei/solar-theme-zola"
|
||||||
minimum_version = "0.4.0"
|
minimum_version = "0.4.0"
|
||||||
license = "MIT"
|
license = "MIT"
|
||||||
demo = ""
|
demo = "https://zola-themes-demos.github.io/solar/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "hulufei"
|
name = "hulufei"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "tabi"
|
title = "tabi"
|
||||||
description = "A fast, lightweight, and modern Zola theme with optional JavaScript, and a perfect Lighthouse score."
|
description = "A fast, lightweight, and modern Zola theme with optional JavaScript, and a perfect Lighthouse score."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/welpo/tabi.git"
|
repository = "https://github.com/welpo/tabi.git"
|
||||||
homepage = "https://github.com/welpo/tabi"
|
homepage = "https://github.com/welpo/tabi"
|
||||||
minimum_version = "0.9.0"
|
minimum_version = "0.9.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "tale-zola"
|
title = "tale-zola"
|
||||||
description = "Tala-Zola is a minimal Zola theme helping you to build a nice and seo-ready blog."
|
description = "Tala-Zola is a minimal Zola theme helping you to build a nice and seo-ready blog."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/aaranxu/tale-zola.git"
|
repository = "https://github.com/aaranxu/tale-zola.git"
|
||||||
homepage = "https://github.com/aaranxu/tale-zola"
|
homepage = "https://github.com/aaranxu/tale-zola"
|
||||||
minimum_version = "0.13.0"
|
minimum_version = "0.13.0"
|
||||||
|
|||||||
63
docs/content/themes/tilde/index.md
Normal file
@ -0,0 +1,63 @@
|
|||||||
|
|
||||||
|
+++
|
||||||
|
title = "tilde"
|
||||||
|
description = "Simple theme to match the dracula tilde css"
|
||||||
|
template = "theme.html"
|
||||||
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
|
[extra]
|
||||||
|
created = 2023-04-30T21:01:54+02:00
|
||||||
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
|
repository = "https://git.sr.ht/~savoy/tilde"
|
||||||
|
homepage = "https://git.sr.ht/~savoy/tilde"
|
||||||
|
minimum_version = "0.4.0"
|
||||||
|
license = "GPLv3"
|
||||||
|
demo = "https://savoy.srht.site/blog-demo"
|
||||||
|
|
||||||
|
[extra.author]
|
||||||
|
name = "savoy"
|
||||||
|
homepage = "https://tilde.team/~savoy/"
|
||||||
|
+++
|
||||||
|
|
||||||
|
# tilde
|
||||||
|
|
||||||
|
Lightweight and minimal blog theme for the [Zola](https://www.getzola.org/)
|
||||||
|
static site generator.
|
||||||
|
|
||||||
|
Live demo is available here:
|
||||||
|
[https://savoy.srht.site/blog-demo](https://savoy.srht.site/blog-demo)
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
## Installation
|
||||||
|
|
||||||
|
[Theme documentation](https://www.getzola.org/documentation/themes/installing-and-using-themes/)
|
||||||
|
|
||||||
|
Clone this repository into your site's `themes` directory or add it as a
|
||||||
|
submodule:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
# Clone into themes
|
||||||
|
$ git clone https://git.sr.ht/~savoy/tilde themes/tilde
|
||||||
|
# Add as a submodule
|
||||||
|
$ git submodule add https://git.sr.ht/~savoy/tilde themes/tilde
|
||||||
|
```
|
||||||
|
|
||||||
|
## Configuration
|
||||||
|
|
||||||
|
This theme offers the following config options:
|
||||||
|
|
||||||
|
```toml
|
||||||
|
[extra]
|
||||||
|
|
||||||
|
homepage = "" # author homepage
|
||||||
|
subtitle = "" # blog subtitle
|
||||||
|
git_source = "" # blog source code
|
||||||
|
author = "" # author name
|
||||||
|
email = "" # author email
|
||||||
|
license = "" # blog license
|
||||||
|
```
|
||||||
|
|
||||||
|
|
||||||
BIN
docs/content/themes/tilde/screenshot.png
Normal file
|
After Width: | Height: | Size: 135 KiB |
@ -3,16 +3,16 @@
|
|||||||
title = "Toucan"
|
title = "Toucan"
|
||||||
description = "Inspired from Pelican default theme"
|
description = "Inspired from Pelican default theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://git.42l.fr/HugoTrentesaux/toucan.git"
|
repository = "https://git.42l.fr/HugoTrentesaux/toucan.git"
|
||||||
homepage = "https://git.42l.fr/HugoTrentesaux/toucan"
|
homepage = "https://git.42l.fr/HugoTrentesaux/toucan"
|
||||||
minimum_version = "0.8.0"
|
minimum_version = "0.8.0"
|
||||||
license = "AGPL"
|
license = "AGPL"
|
||||||
demo = "http://blog.coinduf.eu/"
|
demo = "https://toucan.coinduf.eu/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Hugo Trentesaux"
|
name = "Hugo Trentesaux"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "zerm"
|
title = "zerm"
|
||||||
description = "A minimalistic and dark theme based on Radek Kozieł's theme for Hugo"
|
description = "A minimalistic and dark theme based on Radek Kozieł's theme for Hugo"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/ejmg/zerm.git"
|
repository = "https://github.com/ejmg/zerm.git"
|
||||||
homepage = "https://github.com/ejmg/zerm"
|
homepage = "https://github.com/ejmg/zerm"
|
||||||
minimum_version = "0.8.0"
|
minimum_version = "0.8.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Zhuia"
|
title = "Zhuia"
|
||||||
description = "An elegant but still playful theme for Zola."
|
description = "An elegant but still playful theme for Zola."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/gicrisf/zhuia.git"
|
repository = "https://github.com/gicrisf/zhuia.git"
|
||||||
homepage = "https://github.com/gicrisf/zhuia"
|
homepage = "https://github.com/gicrisf/zhuia"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
@ -21,6 +21,8 @@ homepage = "https://github.com/gicrisf"
|
|||||||
|
|
||||||
# Zhuia
|
# Zhuia
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
An elegant but still playful theme for [Zola](https://getzola.org/) powered by [Spectre.css](https://picturepan2.github.io/spectre/).
|
An elegant but still playful theme for [Zola](https://getzola.org/) powered by [Spectre.css](https://picturepan2.github.io/spectre/).
|
||||||
|
|
||||||
It is especially optimized for mobile navigation (optionally without JavaScript, if you don't like fancy stuff).
|
It is especially optimized for mobile navigation (optionally without JavaScript, if you don't like fancy stuff).
|
||||||
@ -34,6 +36,7 @@ It is especially optimized for mobile navigation (optionally without JavaScript,
|
|||||||
- Options
|
- Options
|
||||||
- Title
|
- Title
|
||||||
- SEO
|
- SEO
|
||||||
|
- Menu
|
||||||
- Social
|
- Social
|
||||||
- Footer
|
- Footer
|
||||||
- Name
|
- Name
|
||||||
@ -82,15 +85,16 @@ sort_by = "date"
|
|||||||
- [x] Easily extendable menu
|
- [x] Easily extendable menu
|
||||||
- [ ] Inter-page pagination
|
- [ ] Inter-page pagination
|
||||||
- [x] Optional NoJs
|
- [x] Optional NoJs
|
||||||
- [ ] Hamburger animation
|
- [x] Hamburger animation
|
||||||
- [ ] Comments
|
- [ ] Comments
|
||||||
- [ ] Related posts (not sure about this)
|
- [ ] Related posts (not sure about this)
|
||||||
- [ ] Search bar
|
- [ ] Search bar
|
||||||
- [x] Math rendering
|
- [x] Math rendering
|
||||||
- [ ] Other shortcodes (WIP)
|
- [x] Other shortcodes
|
||||||
- [ ] Multilanguage support (WIP)
|
- [ ] Multilanguage support
|
||||||
- [ ] Dark mode
|
- [ ] Dark mode
|
||||||
- [ ] Table of Contents
|
- [ ] Table of Contents
|
||||||
|
- [ ] Image + text title option
|
||||||
|
|
||||||
## Options
|
## Options
|
||||||
|
|
||||||
@ -131,16 +135,18 @@ Set a field in `extra` with a key of `footer_links`:
|
|||||||
# Freely comment out or delete every field
|
# Freely comment out or delete every field
|
||||||
social_links = [
|
social_links = [
|
||||||
{url = "https://t.me/yourname", name = "telegram"},
|
{url = "https://t.me/yourname", name = "telegram"},
|
||||||
# {url = "https://facebook.com/yourname", name = "facebook"},
|
{url = "https://twitter.com/gicrisf", name = "twitter"},
|
||||||
{url = "https://twitter.com/yourname", name = "twitter"},
|
|
||||||
# {url = "", name = "instagram"},
|
|
||||||
{url = "https://github.com/gicrisf", name = "github"},
|
{url = "https://github.com/gicrisf", name = "github"},
|
||||||
|
# {url = "", name = "facebook"},
|
||||||
|
# {url = "", name = "instagram"},
|
||||||
|
# {url = "", name = "bookstack"},
|
||||||
|
# {url = "", name = "dokuwiki"},
|
||||||
]
|
]
|
||||||
```
|
```
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
The theme automatically use the right icons for the social in the example.
|
The theme automatically picks up the right icons.
|
||||||
We can expand the support to other social, for sure: make a PR or open an enhancement issue to ask a new implementation.
|
We can expand the support to other social, for sure: make a PR or open an enhancement issue to ask a new implementation.
|
||||||
|
|
||||||
### Footer
|
### Footer
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "zola-paper"
|
title = "zola-paper"
|
||||||
description = "A clean theme inspired from hugo-paper."
|
description = "A clean theme inspired from hugo-paper."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/schoenenberg/zola-paper.git"
|
repository = "https://github.com/schoenenberg/zola-paper.git"
|
||||||
homepage = "https://github.com/schoenenberg/zola-paper"
|
homepage = "https://github.com/schoenenberg/zola-paper"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "pickles"
|
title = "pickles"
|
||||||
description = "A modern, simple, clean blog theme for Zola."
|
description = "A modern, simple, clean blog theme for Zola."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/lukehsiao/zola-pickles.git"
|
repository = "https://github.com/lukehsiao/zola-pickles.git"
|
||||||
homepage = "https://github.com/lukehsiao/zola-pickles"
|
homepage = "https://github.com/lukehsiao/zola-pickles"
|
||||||
minimum_version = "0.13.0"
|
minimum_version = "0.13.0"
|
||||||
license = "MIT OR Apache-2.0"
|
license = "MIT OR Apache-2.0"
|
||||||
demo = ""
|
demo = "https://effervescent-chebakia-056748.netlify.app/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Luke Hsiao"
|
name = "Luke Hsiao"
|
||||||
|
|||||||
@ -3,16 +3,16 @@
|
|||||||
title = "Course"
|
title = "Course"
|
||||||
description = "A zola theme designed for online courses or tutorials"
|
description = "A zola theme designed for online courses or tutorials"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/elegaanz/zola-theme-course.git"
|
repository = "https://github.com/elegaanz/zola-theme-course.git"
|
||||||
homepage = "https://github.com/elegaanz/zola-theme-course"
|
homepage = "https://github.com/elegaanz/zola-theme-course"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.17.1"
|
||||||
license = "GPL-3.0"
|
license = "GPL-3.0"
|
||||||
demo = "https://c.gelez.xyz"
|
demo = "https://c.gelez.xyz/"
|
||||||
|
|
||||||
[extra.author]
|
[extra.author]
|
||||||
name = "Ana Gelez"
|
name = "Ana Gelez"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Hikari"
|
title = "Hikari"
|
||||||
description = "Fluid, responsive blog theme for Zola"
|
description = "Fluid, responsive blog theme for Zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/waynee95/zola-theme-hikari.git"
|
repository = "https://github.com/waynee95/zola-theme-hikari.git"
|
||||||
homepage = "https://github.com/waynee95/zola-theme-hikari"
|
homepage = "https://github.com/waynee95/zola-theme-hikari"
|
||||||
minimum_version = "0.5.1"
|
minimum_version = "0.5.1"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "terminimal"
|
title = "terminimal"
|
||||||
description = "A simple, minimal retro theme"
|
description = "A simple, minimal retro theme"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/pawroman/zola-theme-terminimal.git"
|
repository = "https://github.com/pawroman/zola-theme-terminimal.git"
|
||||||
homepage = "https://github.com/pawroman/zola-theme-terminimal"
|
homepage = "https://github.com/pawroman/zola-theme-terminimal"
|
||||||
minimum_version = "0.11.0"
|
minimum_version = "0.11.0"
|
||||||
@ -29,7 +29,7 @@ homepage = "https://github.com/pawroman"
|
|||||||
See the live demo (of the default configuration) here:
|
See the live demo (of the default configuration) here:
|
||||||
https://pawroman.github.io/zola-theme-terminimal/
|
https://pawroman.github.io/zola-theme-terminimal/
|
||||||
|
|
||||||
Tested with Zola v0.15.3.
|
Tested with Zola v0.16.1. Please note that earlier versions might not work because of breaking changes across Zola versions.
|
||||||
|
|
||||||
#### Fork disclaimer
|
#### Fork disclaimer
|
||||||
|
|
||||||
@ -147,7 +147,7 @@ Example:
|
|||||||
```
|
```
|
||||||
{{/* figure(src="http://rustacean.net/assets/rustacean-flat-gesture.png",
|
{{/* figure(src="http://rustacean.net/assets/rustacean-flat-gesture.png",
|
||||||
style="width: 25%;",
|
style="width: 25%;",
|
||||||
position="right"
|
position="right",
|
||||||
caption_position="left",
|
caption_position="left",
|
||||||
caption="Ferris, the (unofficial) Rust mascot",
|
caption="Ferris, the (unofficial) Rust mascot",
|
||||||
caption_style="font-weight: bold; font-style: italic;") */}}
|
caption_style="font-weight: bold; font-style: italic;") */}}
|
||||||
@ -343,6 +343,25 @@ favicon = "/favicon.png"
|
|||||||
favicon_mimetype = "image/png"
|
favicon_mimetype = "image/png"
|
||||||
```
|
```
|
||||||
|
|
||||||
|
### Page titles
|
||||||
|
|
||||||
|
The theme allows you to configure how the page titles (the `<title>` elements) are rendered.
|
||||||
|
|
||||||
|
Use `"combined"` to render titles as `"Page title | Main title"`.
|
||||||
|
|
||||||
|
```toml
|
||||||
|
# Optional: Set how <title> elements are rendered.
|
||||||
|
# Values:
|
||||||
|
# - "main_only" -- only the main title (`config.title`) is rendered.
|
||||||
|
# - "page_only" -- only the page title (if defined) is rendered,
|
||||||
|
# falling back to `config.title` if not defined or empty.
|
||||||
|
# - "combined" -- combine like so: "page_title | main_title",
|
||||||
|
# or if page_title is not defined or empty, fall back to `main_title`
|
||||||
|
#
|
||||||
|
# Note that the main (index) page only has the main title.
|
||||||
|
page_titles = "combined"
|
||||||
|
```
|
||||||
|
|
||||||
All the configuration options are also described in
|
All the configuration options are also described in
|
||||||
[`config.toml`](../master/config.toml).
|
[`config.toml`](../master/config.toml).
|
||||||
|
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "zola.386"
|
title = "zola.386"
|
||||||
description = "Zola port of the BOOTSTRA.386 theme."
|
description = "Zola port of the BOOTSTRA.386 theme."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/lopes/zola.386.git"
|
repository = "https://github.com/lopes/zola.386.git"
|
||||||
homepage = "https://github.com/lopes/zola.386"
|
homepage = "https://github.com/lopes/zola.386"
|
||||||
minimum_version = "0.10.1"
|
minimum_version = "0.10.1"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "EasyDocs"
|
title = "EasyDocs"
|
||||||
description = "An easy way to create docs for your project"
|
description = "An easy way to create docs for your project"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/codeandmedia/zola_easydocs_theme.git"
|
repository = "https://github.com/codeandmedia/zola_easydocs_theme.git"
|
||||||
homepage = "https://github.com/codeandmedia/zola_easydocs_theme"
|
homepage = "https://github.com/codeandmedia/zola_easydocs_theme"
|
||||||
minimum_version = "0.13.0"
|
minimum_version = "0.13.0"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "zolastrap"
|
title = "zolastrap"
|
||||||
description = "A bootstrap theme for zola"
|
description = "A bootstrap theme for zola"
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/marcodpt/zolastrap.git"
|
repository = "https://github.com/marcodpt/zolastrap.git"
|
||||||
homepage = "https://github.com/marcodpt/zolastrap"
|
homepage = "https://github.com/marcodpt/zolastrap"
|
||||||
minimum_version = "0.14.1"
|
minimum_version = "0.14.1"
|
||||||
|
|||||||
@ -3,11 +3,11 @@
|
|||||||
title = "Zplit"
|
title = "Zplit"
|
||||||
description = "A single page theme for a professional online presence."
|
description = "A single page theme for a professional online presence."
|
||||||
template = "theme.html"
|
template = "theme.html"
|
||||||
date = 2023-04-16T21:40:29+02:00
|
date = 2023-04-30T21:01:54+02:00
|
||||||
|
|
||||||
[extra]
|
[extra]
|
||||||
created = 2023-04-16T21:40:29+02:00
|
created = 2023-04-30T21:01:54+02:00
|
||||||
updated = 2023-04-16T21:40:29+02:00
|
updated = 2023-04-30T21:01:54+02:00
|
||||||
repository = "https://github.com/gicrisf/zplit"
|
repository = "https://github.com/gicrisf/zplit"
|
||||||
homepage = "https://github.com/gicrisf/zplit"
|
homepage = "https://github.com/gicrisf/zplit"
|
||||||
minimum_version = "0.15.0"
|
minimum_version = "0.15.0"
|
||||||
@ -103,7 +103,9 @@ To sort the post index by date, enable sort in your index section `content/_inde
|
|||||||
sort_by = "date"
|
sort_by = "date"
|
||||||
```
|
```
|
||||||
|
|
||||||
Showing the posts in the main page could need some tweaking of the code, because it's not an officially supported feature.
|
This theme wasn't written with blogging in mind, but more as a landing page for professionals. If you want to blog some stuff, though, you can, absolutely. If you add a new section in the content directory, you just have to add it to the main menu through the config file and it will be immediately accessible to the user.
|
||||||
|
|
||||||
|
The theme doesn't support taxonomies or other advanced stuff: just simple pages. If you want to extend the blogging features, feel free to tweak the code or open an issue with a specific request.
|
||||||
|
|
||||||
## Custom CSS
|
## Custom CSS
|
||||||
|
|
||||||
@ -146,6 +148,7 @@ If you choose this way, you don't have to care about anything else in that file.
|
|||||||
- [x] Custom CSS
|
- [x] Custom CSS
|
||||||
- [x] Custom colors
|
- [x] Custom colors
|
||||||
- [x] 404 page
|
- [x] 404 page
|
||||||
|
- [x] Basic blogging features
|
||||||
- [ ] Open Graph and Twitter Cards support
|
- [ ] Open Graph and Twitter Cards support
|
||||||
- [ ] Multilanguage support
|
- [ ] Multilanguage support
|
||||||
|
|
||||||
|
|||||||